User erkennen in nur 0,05 Sekunden, ob eine Website für sie passt. Sie haben als Websitebetreiber also verdammt wenig Zeit – machen Sie was draus! Nonverbale Kommunikation bietet sich da richtig gut an.
Nur 0,05 Sekunden für eine Entscheidung
Nach Angaben von Experten der Carleton Universität, bewerten Seitenbesucher einer Website innerhalb von 0,05 Sekunden und treffen dabei eine Entscheidung, ob ihnen die Website gefällt oder auch nicht. Ob sie mit der Website kommunizieren werden, oder nicht. Das ist erstaunlich.
Man nutzt vor allem nonverbale Hinweise, um zu urteilen. Einen ersten Eindruck macht man sich unbewusst. Es ist fast unmöglich, diese erste Bewertung zu ändern. Wie beeinflusst man einen Seitenbesucher im Sekundenbruchteil? Lesen Sie das im nachfolgenden Artikel.
Emotionen. Video von Ketut Subiyanto von PexelsWarum Landing Pages auf nonverbale Kommunikation setzen sollten?
Glauben Sie, dass Ihre Websitebesucher bereit sind, die designtechnischen Mängel auf Ihrer Website in Kauf zu nehmen, um wertvolle Informationen zu erhalten, die Sie regelmäßig veröffentlichen? So ist es nicht.
Websitebesucher machen sich vor Beginn des Content Konsums einen Eindruck von der Website. Wenn er negativ ausfällt, nimmt die Wirksamkeit der Inhalte ab. Dies führt zu einer hohen Absprungrate, einer kurzen Verweildauer, einer geringen Seiten-pro-Sitzung-Metrik und einer unzureichenden Konversion.
Um die Effizienz der Website zu verbessern, muss das Verhalten der Nutzer verstanden und in eine günstige Richtung gebracht werden. Mit anderen Worten: damit der Content funktionieren kann, muss die Website einen positiven ersten Eindruck bei den Nutzern erzeugen.
Die folgenden nonverbalen Effekte verbessern die Metriken der Website und steigern den Umsatz:
Methode Nummer 1: Herausfinden, wohin die Besucher zuerst schauen
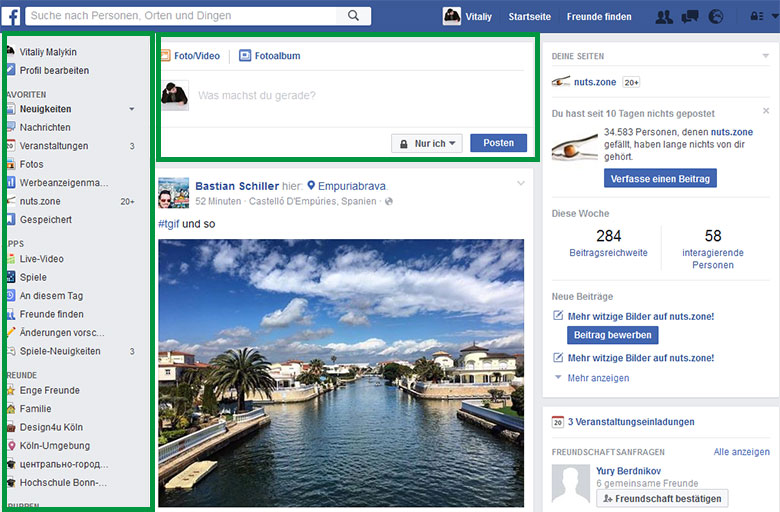
Bei der Eyetracking-Methode werden Probanden verschiedene Websites gezeigt und dabei Blickfolge aufgezeichnet. Es hat sich herausgestellt, dass in der westlichen Kultur vor allem auf klar definierte Bereiche der Website geachtet wird und diese auch zuerst erfasst.
Es hat sich gezeigt, dass die Blickrichtung zuerst oben von links nach rechts verläuft – dabei werden visuelle Bilder aufgenommen – und dann nach unten geht. Man spricht von einer Erfassung oder einem Wahrnehmungsmuster in Form einer spiegelverkehrten Ziffer 7 oder dem Buchstaben F.

Wahrnehmungsmuster-„F“. Quelle: facebook.com. Screenshot: 20.05.2016
Wie kann diese Erkenntnis in der Praxis verwendet werden? In den Bereichen der Seite, die die Besucher zuerst erfassen, müssen sich nonverbale Vertrauenszeichen finden, CTA, Zustimmungssignale und Freundlichkeit.
Mehr über die Wahrnehmungsmuster erfahren Sie hier
Methode Nummer 2: Non-verbale Vertrauenszeichen verwenden
Der Aufbau eines Vertrauensverhältnisses zwischen einem Unternehmen und seinen Kunden ist sehr wichtig. Dass im digitalen Zeitalter die bewusste Entscheidung für ein oder das andere Unternehmen sehr viel schneller getroffen wird, stellt auch an die Webpräsenz andere Anforderung.
Denn Sie haben keine Zeit, dem Besucher logisch nachzuweisen, dass Ihr Unternehmen und Ihre Website vertrauenswürdig sind. Daher eignet sich eine non-verbale Sprache hervorragend, und zwar:
Hände
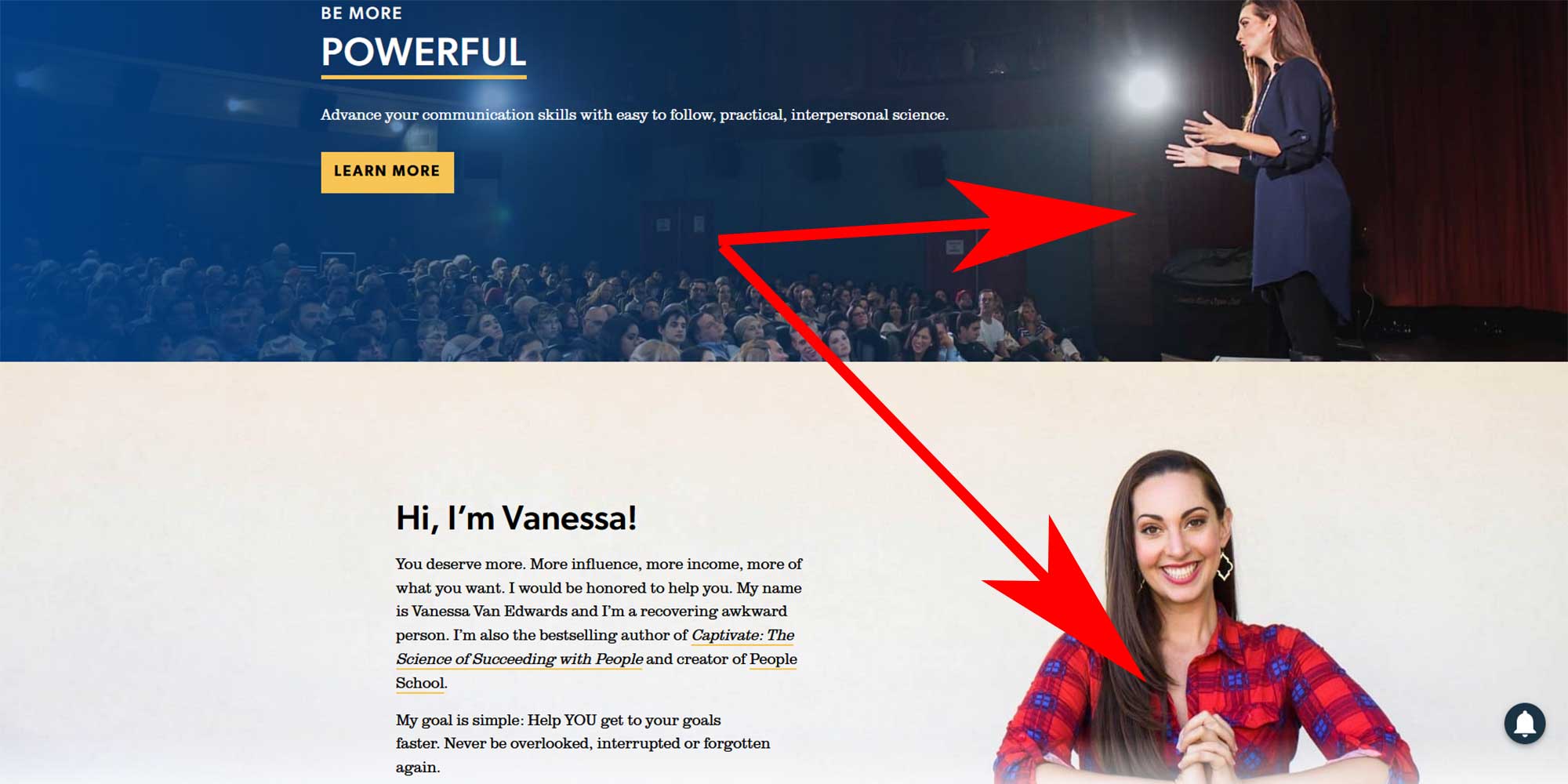
Zeigen Sie die dem Seitenbesucher (Ihre) Hände. Psychologen behaupten, dass Hände einer der wichtigsten Indikatoren für das Vertrauen in der Körpersprache sind. Achten Sie auf die Reden erfahrener Politiker. Sie gestikulieren aktiv und halten ihre Hände nicht unterhalb der Brustebene. Nutzen Sie diese Erfahrung: veröffentlichen Sie Fotos auf der Website, auf welchen Hände deutlich sichtbar sind.

Hände in der non-verbalen Kommunikation
Hat man nichts zu verbergen – zeigt man gerne seine Hände und versteckt sie nicht! Das wissen auch Politiker und gute Speaker sehr wohl.
Hände in der non-verbalen Kommunikation sind sehr wichtig. Quelle: https://www.scienceofpeople.com/ Screenshot vom 30.01.2022Mimik
Auch bei der Mimik gilt es auf Dinge zu achten. Geschäftsleute machen oft einen groben Fehler, indem sie Fotos auf der Website posten, auf denen sie grinsen. Ein auch noch so nett gemeintes Grinsen erzeugt jedoch beim Betrachter eher negative Assoziation. Psychologen sprechen von den im Grinsen versteckten Verachtung und Hass.
Freude und Glück
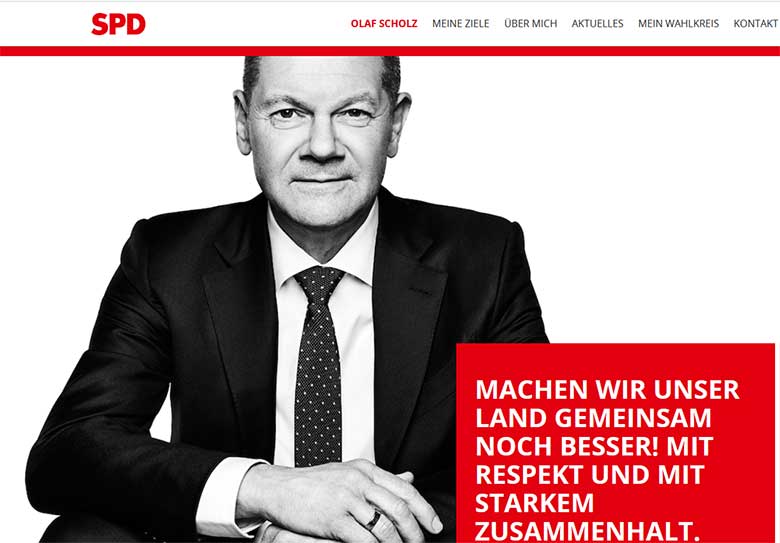
Personen und Mitarbeiter auf den Fotos sollten Freude und Glück zum Ausdruck bringen und das geht über das Lächeln. Ein offenes Lachen wird immer positiv empfunden. Machen Sie sich keine Sorgen, wenn die Person auf dem Foto dumm oder unseriös beim Lächeln aussieht.

Olaf Scholz. Quelle: https://olaf-scholz.spd.de/start/ Screenshot vom 30.01.2022
Wenn das auf Lachen zurückzuführen ist, gibt das dem Besucher ein positives nonverbales Signal. Sie können ein aufrichtiges Lächeln nicht von einem Grinsen unterscheiden? Lerne von Kindern.
Methode Nummer 3: CTA durch nonverbale Zeichen verstärken
Besucher, die auf die Website kommen, sollen den besten Eindruck bekommen und zum Handeln aufgefordert werden?. Am besten erfolgt das durch non-verbale Informationen.
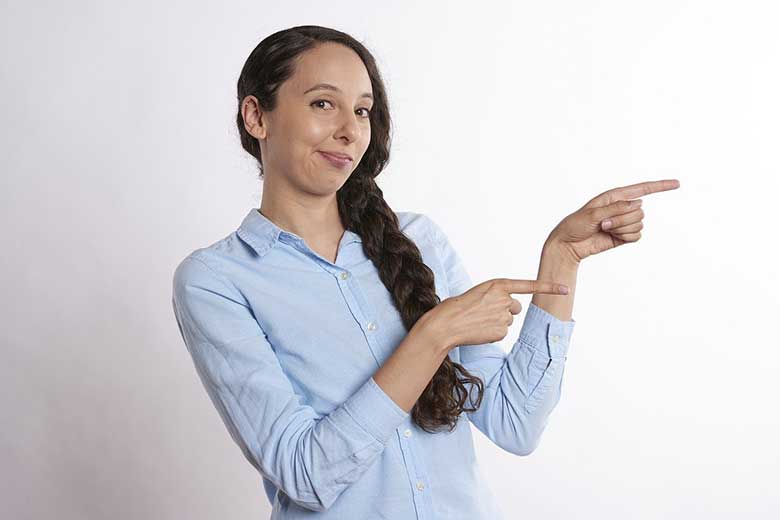
Die einfachste Möglichkeit, non-verbale Informationen zu übertragen, sind Gesten. Das folgende Foto könnte als gutes Beispiel im Bereich non-verbale Information dienen. Es soll Besucher dazu animieren sich beispielsweise für einen Twitter Account oder einen Newsletter anzumelden.

Gesten nonverbal. Bild von Robin Higgins auf Pixabay
Der nonverbale Aufruf zum Handeln kann sogar durch einen Blick perfekt transportiert werden. Schauen Sie sich folgendes Foto an..

Blick nach unten fordert zum Weiterscrollen auf. Bild von Nebraska Department of Education auf Pixabay
.. und scrollen Sie doch weiter!
Ebenfalls gut geeignet sind unterstützende graphische Symbole, die Gesten bekräftigen, falls Sie oder Ihre Mitarbeiter noch nicht bereit sind, zu lebendigen CTAs zu werden. Das können beispielsweise Pfeile, Smiles oder andere Hinweise sein.
Effektive CTA’s auf Landing Pages einsetzen (200 fertige CTA-Vorlagen)
Methode Nummer 4: Setzen Sie gezielt visuelle Elemente ein
Dr. Cong Shen von der Missouri University of Sience and Technology hat durch Eyetracking festgestellt, dass ein Seitenbesucher in den ersten Momenten nach dem Betreten der Website folgende visuelle Elemente bewertet:
- Logo
- Hauptmenü Navigation
- Die Suchleiste
- Buttons für soziale Netzwerke
- Grafik im Headerbereich, falls vorhanden
- Textinhalt. Dabei geht es um den Aufbau, Struktur und Gestaltung des Textes
- Den Footer-Bereich
Verbessert man die Optik dieser Elemente, erzeugt man mehr Aufmerksamkeit und Gunst der Seitenbesucher.
Methode Nummer 5: Besucher durch Farbgebung lenken
Farben können Emotionen wecken und mit jeder Farbe, die auf einer Website verwendet wird, gehen Signale aus. An der Missouri University of Science and Technology untersuchte man die Wirkung von Farben auf Websites. Sie fanden heraus, dass die Nutzer einer Website eher vertrauen, wenn das Farbschema einen positiven Eindruck bei ihnen macht.
Diese Farben stehen für bestimmte Eigenschaften:
- Blau: Treue, Stabilität, Ruhe
- Gelb: Glück, Optimismus, Jugend
- Grün: Gesundheit, Erfolg, Hoffnung
- Schwarz: Macht, Geheimnis, Professionalität
- Weiß: Reinheit, Unschuld und Offenheit
- Rot: Leidenschaft, Sexualität, Stärke
- Violett: Aristokratie, Spiritualität, Luxus
- Orange: Energie, Wärme, gute Laune
Verwenden Sie Farben in der Gestaltung der Website, die Ihnen für Ihr Vorhaben, Marke und Zielgruppe am geeignetsten erscheint.
Wir bieten Webdesign und Websiteerstellung
Nonverbale Zeichen. Video von cottonbro von PexelsMethode Nummer 6: Non-Verbale Hinweise sehr gezielt einsetzen
Die non-verbalen Hinweise auf Ihrer Seite sollten klar voneinander zu unterscheiden sein. Achten Sie dabei, dass es nie zu überfrachtet ist und den Leser nicht überfordert. Zu viele non-verbale Signale, die nichts miteinander zu tun haben sind auch störend. Der Seitenbesucher kann dadurch keine klaren Botschaften erhalten.
Ein einfacher Tipp: die meisten Nutzer mögen typische, gängige Websites. Das bedeutet, dass Ihr Online-Shop im Grunde genommen anderen Online-Shops ähnlich sein sollte. Wenn Sie diese Regel befolgen, können Sie nur schwer einen Fehler machen, schützen sich vor unnötigen visuellen Elementen und halten Ihre nonverbalen Signale klar.
Natürlich gibt es auch Ausnahmen von dieser Regel.
Ohne nonverbale Signale wird Ihr Content nicht zum King
Wenn Ihre Website für einen Bruchteil einer Sekunde nach dem Laden keinen günstigen Eindruck beim Nutzer erzeugt, wird Ihr Content auch nicht wirklich gelesen. Achten Sie daher auf den optischen Eindruck der Seiten. Versuchen Sie, das Benutzerverhalten mit nonverbalen Hinweisen zu steuern.
Wir bieten Erstellung hochwirksamer Landing Pages



 Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023
Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023  Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Hinterlasse als Erster einen Kommentar