Ein Klick und schon ist die Website aufgebaut! Das ist es, was Internetuser erwarten und auch möchten. Zwei bis drei Sekunden dürfen dabei vergehen, wird es mehr, verabschieden sich potenzielle Besucher und mögliche Kunden auf nimmer Wiedersehen in den Weiten des World Wide Web. Das war’s für Sie; Sie sind aus dem Rennen.
Ladezeiten von Websites waren immer schon wichtig, werden es aber in zunehmendem Maße immer mehr, denn die Anzahl der Sites wächst an und die Konkurrenz schläft nicht. Machen Sie also Ihre Site fit in Sachen Ladegeschwindigkeit. Möchten Sie wissen wie?

Ladezeiten Optimierung. Bildquelle: flickr / Andrea de Poda / CC BY 2.0
In diesem Artikel betrachten wir im Detail:
- Was ist eigentlich die Ladezeit einer Seite?
- Wie beeinflusst die Ladegeschwindigkeit einer Website den Rankingfaktor in den Suchmaschinen?
- Wie versteht man, was auf der Website zu optimieren ist?
Was ist und woraus besteht das Laden einer Seite?
Die meisten Fehler entstehen dadurch, dass nicht jeder richtig versteht, was beim Laden einer Seite geschieht und woraus dieser Vorgang besteht.
Die gesamte Ladezeit einer Seite ist die sämtliche Zeit, die notwendig ist um alle Elemente einer Seite zu laden, angefangen mit der Anfrage an den Server. Darin eingeschlossen sind die DNS-Anfrage, TCP-Verbindungsaufbau, sämtliche Redirects, das Laden aller Bilder, Scripts, Inhalte etc.
Wiederum kann die Gesamtladezeit in die folgenden Komponenten unterteilt werden:
Server-Antwortzeit
Wie schnell das Netzwerk und der Server reagieren und das erste Byte der HTML-Datei zurückgegeben haben, die angefordert wurde. Dazu zählt auch die Zeit, um die DNS und TCP Requests auszuführen und Zeit um das erste Byte zu bekommen, abgekürzt „TTFB“ (Time to first byte – Zeit bis zum ersten Byte). Je mehr Zeit dabei vergeht, desto länger muss der User vor einem weißen Bildschirm verweilen.
TTFB
Time to first byte – Zeit bis zum ersten Byte. Das ist einer der wichtigsten Indikatoren. Es ist die Zeit, die der Server bei einer Anfrage benötigt, um sie dem Browser zu beantworten. Wird beispielsweise eine PHP-Seite in einem standardmäßig eingestellten CMS angefragt, wird diese Seite erst von einem speziellen Interpreter ein- und ausgelesen, Anfragen an eine Datenbank geschickt, Antworten erhalten und erst dann ausgeführt.
TTFB ist abhängig von der Serverkonfiguration, der Site- und Codeoptimierung, den Einstellungen vom CMS und der Datenbank. Auch wird TTFB durch den Abstand des Servers vom Kunden und der Anzahl der Routen beeinflusst, die die Paketdaten durchmachen müssen. Je weiter der Client vom Server entfernt ist, desto länger wird das Paket zu ihm zugestellt werden.
TTFB ist bewiesen ein Google Ranking Faktor.
HTML und Content-Verarbeitung und das Laden von Inhalten
Das ist die Zeit, die vom Browser benötigt wird um Skripte, Bilder und CSS aufzuarbeiten. Hier ist der Zeitfaktor abhängig von Richtigkeit und „Sauberkeit“ vom HTML-Code und der Größe der zu ladenden Dateien. Je sauberer und weniger davon – desto schneller lädt die Seite.
Renderzeit
Zeit, die vergeht bis sich die Seite anfängt sichtbar im Browser aufzubauen (zu rendern). Das heißt, wie schnell der Benutzer aufhört, einen weißen Bildschirm zu sehen und beginnt Inhalte der Website zu sehen. Diese Zahl hängt von der Geschwindigkeit der Serverantwort, des richtigen HTML-Code, CSS und Javascript-Optimierung ab. Dies ist der Wert, den Benutzer als Ladezeit einer Seite wahrnimmt.
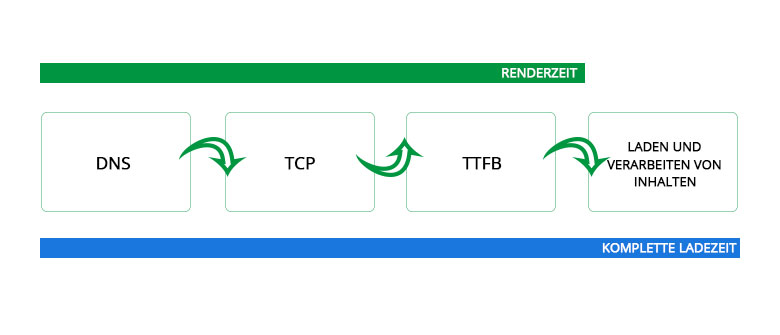
Somit kann Ladezeit im folgenden Flussdiagramm dargestellt werden:

Renderzeit, Ladezeit
Ladezeit als Rankingfaktor in den Suchmaschinen?
Im Jahr 2010 kündigte Google offiziell an, dass die Website-Geschwindigkeit ein Rankingfaktor sei, hat aber nicht angegeben, was genau unter Website-Geschwindigkeit (welcher der Punkte oben) zu verstehen ist.
Bei der russischen Suchmaschine Yandex hält man sich bedeckter, jedoch geht man davon aus, dass es sich ganz klar bei den Seitenladezeiten um einen Rankingfaktor handelt.
Neben den Tipps zu den Auswirkungen der Ladezeiten bei den Suchmaschinen, gibt es aber auch Studien (die bekannteste kommt vom MOZ), die das bestätigen:
- a) Es gibt eine klare Korrelation zwischen der TTFB und dem Ranking in den Suchmaschinen.
- b) Eine Korrelation zwischen der Gesamtladezeit einer Website und dem guten Ranking wurde nicht(!) entdeckt.
Insofern ist die Behauptung richtig, dass TTFB direkt Positionen einer Website beeinflusst und die Gesamtladezeit sowie auch das Rendering das direkt nicht tun.
TOP-Positionen in den Suchmaschinen? Einfach fragen!
Aber wir wissen, dass diese beiden Faktoren zu den Verhaltensfaktoren sehr stark beitragen. So kann man von einem indirekten Einfluss dieser Indikatoren sprechen, die nicht direkt im Algorithmus sind, aber das andere Faktoren beeinflusst.
Beispielsweise wäre das der Fall, wenn der sichtbare Teil der Seite zu lange zum Aufbauen braucht (langes Rendering) und infolge dessen User die Seite verlassen, sich die Absprungraten erhöhen und weiteres.
Nach Angaben von Yandex, verlassen 38% der Nutzer eine Seite, wenn Sie länger als 10 Sekunden geladen wird. Noch krasser ist es bei den Smartphone Nutzern: 74% verlassen eine Seite, wenn sie länger als 5 Sekunden geladen wird.

Smartphone. Bildquelle: flickr / Johan Larsson / CC BY 2.0
Darüber hinaus zeigt die Praxis, dass man sich weniger aktiv innerhalb einer Website bewegt (Klicks auf interne Links) und die Interaktion mit dem Website-Inhalt sich grundsätzlich verschlechtert.
Ziehen wir also Bilanz: die Ladezeiten einer Website haben Auswirkungen auf Rankings, Interaktion mit der Website und das Nutzerverhalten. Ein direkter Rankingfaktor ist die TTFB, die gesamte Ladezeit und die Renderingzeit sind indirekte Rankingfaktoren.
Empfehlungen bzgl. der Ladezeiten
Bevor wir zur Analyse übergehen, sollte man auf optimale Zahlen zu Ladezeiten eingehen.
Auf Grundlage der eigenen Praxis und den Empfehlungen der Suchmaschinen, können wir folgende Anforderungen bestimmen:
- Zeit bis zum ersten Byte (TTFB): bis zu 300 ms. Google empfiehlt in seiner Auskunft 200 ms, aber in der Praxis sind 300 ms. nicht immer erreichbar.
- Gesamte Ladezeit: 3-5s.
- Rendering-Zeit: bis zu 1,5s.
Website Ladezeiten Check mit Webpagetest.org
Webpagetest.org – eine kostenlose Ressource zum Messen und Testen vom Seitenladen. Ins Leben gerufen durch AOL und von Google unterstützt.
Der Vorteil dieses Tools ist, dass es detailliert Punkte anzeigt, wie in verschiedenen Ländern und bei verschiedenen Browsern eine Website angezeigt wird. WPT ist eines der mächtigsten Werkzeuge, über welches sogar ein Buch geschrieben wurde. Wir zeigen nun, wie die Testergebnisse zu interpretieren sind und wie auf deren Grundlage die Richtung der Optimierung gewählt werden kann.
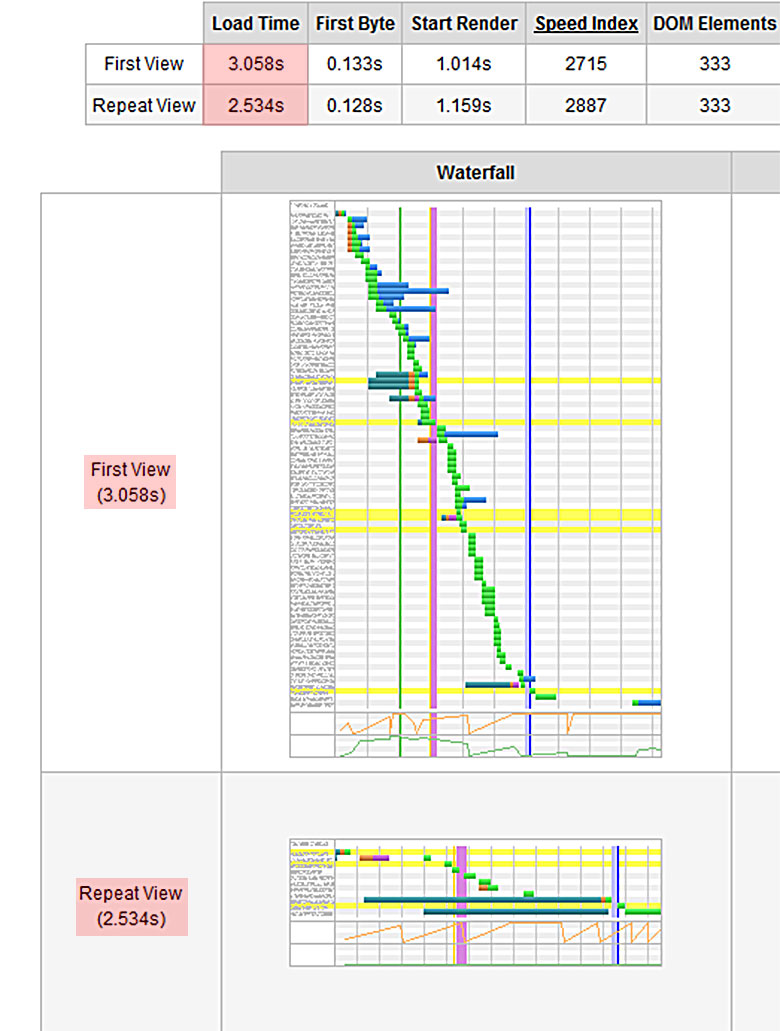
Nach dem Start des Tests im Browser sehen wir die folgende Tabelle:

Webpagetest Diagramm-01
Wir sehen zwei Ansichten: first view und repeat view. Sie mögen ähnlich vorkommen, sollten sich jedoch nicht wiederholen. Wichtig ist: „repeat view“ sollte weniger Anfragen beinhalten, als „first view“. Der Grund dafür: das Tool lädt die Seite zweimal, das zweite Mal sollten gecachte Dateien geliefert werden. Ist das nicht der Fall, deutet das auf Probleme mit den Cache-Einstellungen hin und sollte dringend korrigiert werden. Auf andere Faktoren ist in diesem Beitrag bereits eingegangen worden.
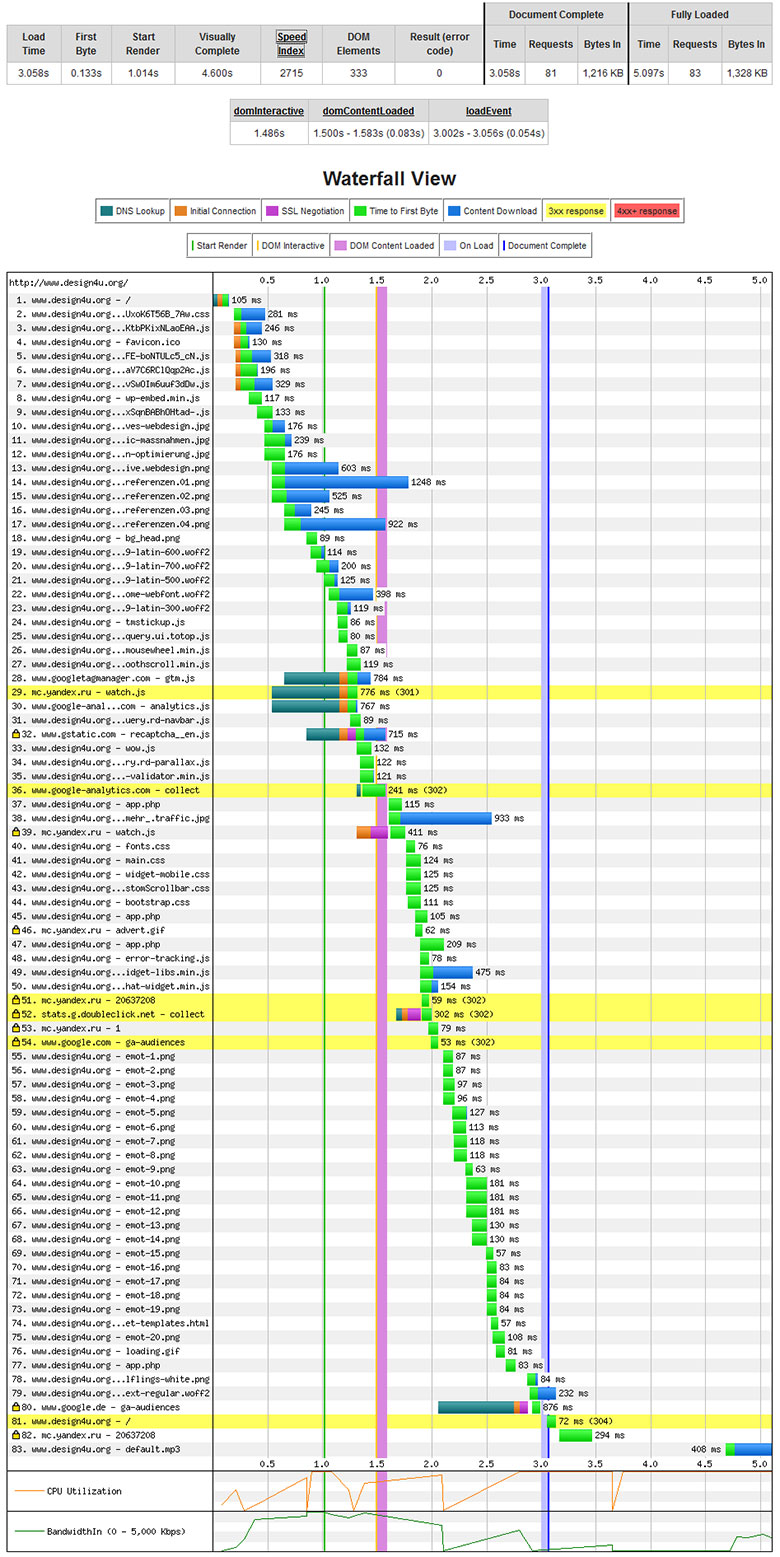
Diese Tabelle ermöglicht es uns, den Zustand unserer Website und der Servereinstellungen schnell zu beurteilen. Allerdings ermöglicht WPT eine tiefere Analyse mit einer Art von einem Gantt-Diagramm (Wasserfalldiagramm):

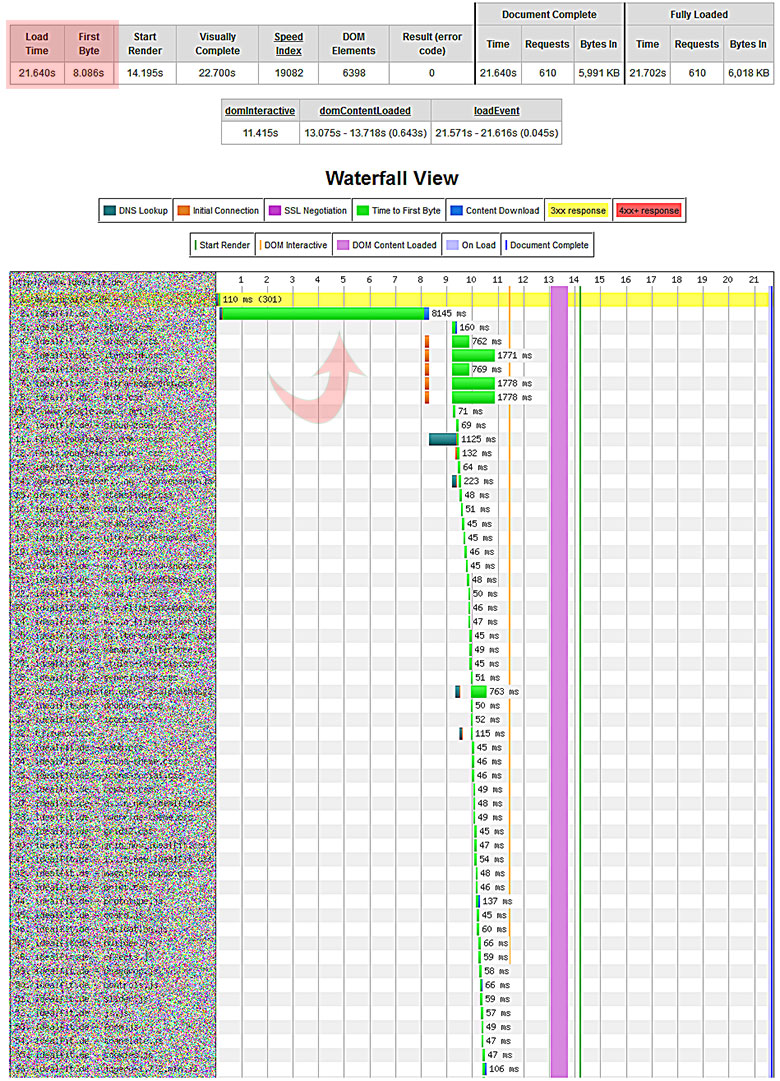
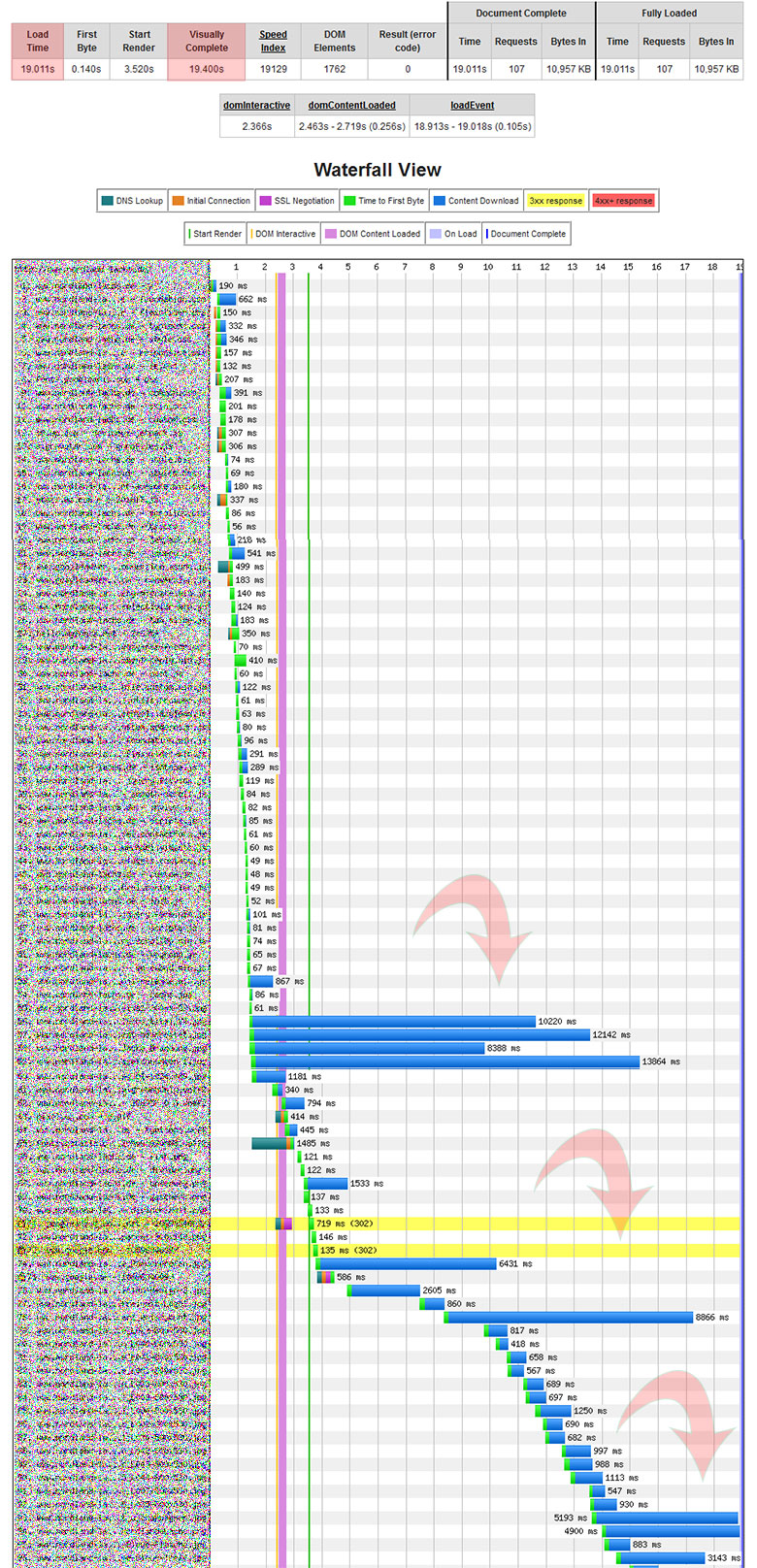
Webpagetest Diagramm-02. Waterfall
Diese Grafik zeigt uns visuell, welche Zeit und wofür der Browser benötigt, um eine Seite zu laden:
- Für jede Zeile können wir nach der Breite abschätzen, wie lange der Browser benötigt um eine Anfrage zu starten und eine Antwort zu erhalten
- Die Höhe des Diagramms zeigt uns, wie viele Anfragen gestellt werden müssen, um die Seite komplett zu laden
- Die Farben und horizontalen Linien ermöglichen es, zu verstehen, was genau geladen wird und wieviel Zeit dafür gebraucht wird
Jede Farbe ist dabei für seinen Index verantwortlich. DNS-Suche, TCP-Verbindung, TTFB, das Herunterladen von Inhalten. Man merkt auch die senkrechten Linien: die Grüne steht für den Rendering Beginn, die Blaue – für den Zeitpunkt, wenn das HTML-Dokument komplett geladen wurde. Indem wir uns dieses Diagramm ansehen, können wir abhängig von seiner Breite oder Höhe Maßnahmen wählen und Optimierungen vornehmen.
Optimierungen abhängig von der Breite des Diagramms
Je nachdem, von welcher Farbe es mehr in einer bestimmten Zeile vorkommt, verstehen wir, was wir optimieren müssen.
Zu viel Grün
Zu viel Grün bedeutet, dass der Browser auf das erste Byte zu lange wartet (TTFB).

Webpagetest. Diagramm 03. TTFB
Time to first Byte verbessern. Mögliche Lösungen:
A) Optimierungen im CMS – wie bereits erwähnt, liegt eine späte Antwort sehr häufig am CMS. Das steht in Beziehung mit Problemen bei der Optimierung des Programmcodes. In diesem Fall muss man die Programmierer heranziehen, die den Code optimieren können.
Ladezeiten-Optimierung für WordPress. Interessiert?
B) Es könnte empfehlenswert sein, den Zugang zur Website für unerwünschte Crawler zu schließen. Beispielsweise von ahrefs, LinkPad, Megaindex etc. (Google Crawler gehört sicherlich nicht dazu!) Manchmal belasten diese Crawler den Server beträchtlich, was Probleme mit der TTFB verantworten könnte.
C) Wechseln Sie Ihren Hoster (Ihr Hosting Paket)
D) Machen Sie vom CDN (Content Delivery Network) Gebrauch. Ein CDN ist das System, welches die statischen Elemente einer Website (CSS, JS, Bilder, Video) auf verschiedenen Servern auf der ganzen Welt verteilt. Je nach Standort des Benutzers, gibt das System den Inhalt von dem nächstgelegenen Server aus.
Außer dass Entfernung zwischen dem Client und dem Server verringert wird, wird die Last von Ihrem (primären) Server entfernt. Auf jeden Fall ist ein CDN für überregionale, stark frequentierte Websites mit vielen Medieninhalten eine Überlegung wert.
Zu viel Blau
Zu viel Blau bedeutet, dass Ihre Inhalte und zwar Bilder, JS-Skripte, CSS zu „schwer“ sind.

Webpagetest. Diagramm 04. Grafiken
Mögliche Lösungen:
A) Bildoptimierung:
- Versuchen Sie Bilder ohne Qualitätsverlust zu komprimieren. Dabei können Ihnen einige Programme helfen, unter anderem FileOptimizer, PUNYpng etc.
- Versuchen Sie besser JPG anstelle von PNG zu verwenden. Verwenden Sie nicht allzu viele PNG-Dateien mit Transparenzen.
B) CSS und Javascript-Optimierung:
- Komprimieren Sie CSS und Javascript mit speziellen Tools wie Online Javascript Compression Tool oder Online JavaScript/CSS Compression
- Schalten Sie auf Ihrem Server die gzip-Komprimierung ein, das ermöglicht eine Komprimierung on-the-fly oder Speicherung der komprimierten Dateien auf dem Server
Optimierungen abhängig von der Höhe des Diagramms
Höhenoptimierung bedeutet Reduktion der Anfragen (Requests) vom Browser zum Server:
- Fassen Sie CSS und Javascript Dateien zusammen, wenn Sie viel davon haben
- Kombinieren Sie Bilder zu „CSS-Sprites“
Wie beschleunigt man das Rendering?
Wie das Rendering funktioniert können Sie hier lesen: https://developers.google.com/web/fundamentals/performance/critical-rendering-path/?hl=de
Wie beschleunigt man das Rendering?
- Schreiben Sie einen sauberen und validen HTML und CSS Code
- Versuchen Sie Ihren CSS-Code einfach zu halten. Je weniger Verschachtelungen, desto besser
- Verwenden Sie Cache
Leider schenken zu wenige Webmaster den Ladezeiten der Website genügend Beachtung. Hinlänglich bekannt sollte dabei sein, dass Ladezeiten ein Rankingfaktor in den Suchmaschinen darstellt! Sind die Ladezeiten zu lang, verlieren Sie Traffic, Besucher und Konversion. Das sollten genug Gründe sein, um sich dem Thema anzunehmen.

 Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023
Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023  MUM, der neue Algorithmus von Google
MUM, der neue Algorithmus von Google  Google diskutiert über die Zukunft der Suchmaschinenoptimierung
Google diskutiert über die Zukunft der Suchmaschinenoptimierung  Medical SEO Fallstudie: Traffic-Steigerung um 300% durch die Analyse der kommerziellen Faktoren und E-A-T
Medical SEO Fallstudie: Traffic-Steigerung um 300% durch die Analyse der kommerziellen Faktoren und E-A-T
1 Kommentare zum Beitrag : Bleiben Sie im Rennen – Ladezeiten optimieren!
Deine Meinung ist gefragt! Hinterlasse einen Kommentar!