Der Markt der mobilen Endgeräte entwickelt sich wie kein zweiter. Immer mehr wird mobil gesurft, das drückt den Markt der Laptops, sorgt aber für mehr Absatz bei den Smartphones und Tablets. Die IT-Branche hat sich längst auf die neuen, mobilen Anforderungen eingestellt und immer öfters werden Websites nachgefragt, die responsive sind. Websites müssen heute also auch auf Mobilgeräten optimal dargestellt werden.

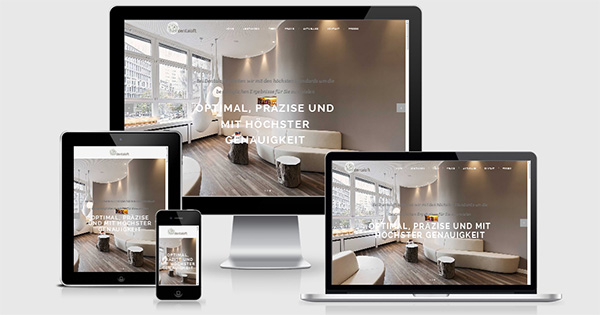
Responsive Website
Bei Responsive Webdesign bei Websites und Anwendungen zählt die optimale Darstellung der Inhalte auf einer Vielzahl von Geräte. Auch unter adaptivem Design bekannt, erweitern sich für so erstellte Website und Anwendungen die Einsatzmöglichkeiten. Auf Seiten des Users, gehen immer mehr wie selbstverständlich davon aus, dass Websites sich optimal auf allen Mobilgeräten darstellen lassen.
Derzeit ist in Sachen Responsive Design auch noch keine Kehrtwende oder Abschwächung abzusehen, im Gegenteil, der Markt wächst weiter. Es existieren jedoch einige knifflige Stellen, die fast immer bei der Realisierung eines responsive Projektes entstehen und bei welchen Klärungsbedarf existiert.

Responsive?
Braucht ein Kunde Responsive Webesign?
Waren es anfänglich fast ausschließlich die großen Unternehmen, die auf Responsive Design gesetzt haben, erkennen auch immer mehr kleine und mittlere Unternehmen die Bedeutung und positiven Effekte des Responsive Design für sich.
Man kann schon sagen, dass es webaffinere Branchen gibt, bei denen es wichtiger ist auch responsive zu sein. Für den kleinen Handwerksbetrieb um die Ecke, der überwiegend Stammkundschaft hat, muss das nicht unbedingt sein. Für einen Notschlüsseldienst oder den Pizzalieferanten, kann das schon viel wichtiger sein.
Unabhängig davon, ob responsive Design angefordert wird oder nicht, empfiehlt es sich über den Sinn und die Zweckmäßigkeit der Unterstützung von Tablets und Smartphones Gedanken zu machen und den Kunden ehrlich über alle Vor- und Nachteile von responsive Websites aufzuklären. Ist das Produkt (Anwendung) zu spezifisch und kompliziert, kann es gut möglich sein, dass es mit einem Desktop-PC optimal bedient und dargestellt werden kann, auf einem Smartphone jedoch nur in einer stark reduzierten Version realisierbar wäre.
Dauert zu lange und ist zu teuer
Es gibt immer noch Kunden, die, auch wenn genügend Budget eingeplant, auf Responsive Design verzichten, um die Entwicklungszeit einer Webpräsenz minimal zu reduzieren. Das macht wenig Sinn, denn eine nachträgliche Umsetzung, einer bereits bestehenden Website, ist sehr viel aufwändiger.
Die Nachrüstungskosten von einem bestehenden Projekt zu einem responsive, können vergleichbar mit den Kosten für die komplette Neuerstellung sein. Anders als bei herkömmlichen Projekten, sind beispielsweise Startups häufig so angelegt, dass sie keine zweite Chance zum Nachrüsten auf responsive bekommen. Für sie empfiehlt sich eher ein Responsive Design von Beginn an.

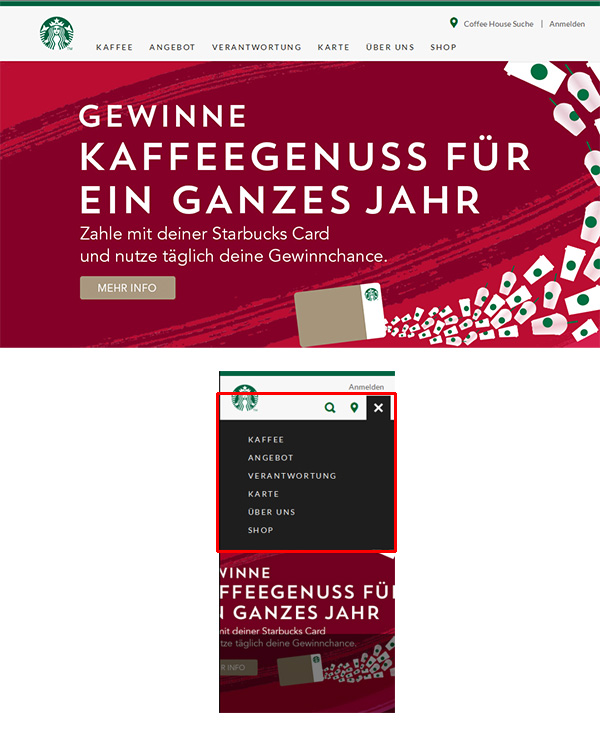
Starbucks responsive Navigation
Mobile Navigationen sind absolutes Neuland
Navigation
Ein Problem, was sich in der Darstellung auf kleinen Bildschirmen stellt, ist fast immer die Navigation. Hier ist es wichtig sich soweit es geht am Gewohnten zu orientieren.
An den Navigationsmustern für Desktop-Browser wird seit den letzten zwei Jahrzehnten gearbeitet, getestet und angepasst. Jede Menge bekannter Best Practices zur Erstellung von Navigationen sind in Büchern, Artikeln und Fachkonferenzen mehrfach diskutiert und beschrieben worden. Vor diesem Hintergrund sind mobile Navigationen absolutes Neuland.
Designer sind gerade dabei Layouts für mobile Geräte zu erstellen, die funktional und übersichtlich bei kleinen Touchscreen-Bildschirmen dargestellt werden und gänzlich auf den Cursor verzichten. Weite Bereiche in dieser Disziplin sind noch neu und auch das Userverhalten lässt sich nicht uneingeschränkt auf die mobilen Anwendungen übertragen.

Retina-Display
Die Qualität der Bilder
Heute sind Smartphones mit einer hohen Auflösung und Darstellbarkeit ausgestattet, die auch vom Responsive Design berücksichtigt werden müssen. Bilder sind für gewöhnlich für Standardbildschirme ausgelegt und sehen auf hochauflösenden Bildschirmen mobiler Geräte häufig blass und ungenau aus.
Streng genommen ist das kein Problem nur bei mobilen Geräten: in ein paar Jahren bekommen Notebook und Desktop-PC’s auch massenhaft Displays mit einer höheren Pixeldichte.
Also, was tun mit den Bildern? Eine mögliche Lösung – Nutzung von Bildern, die größer sind als nötig. Dann wird das Foto auf hochauflösenden Bildschirmen 1:1 abgebildet und auf nicht hochauflösenden Displays reduziert dargestellt. So macht es zum Beispiel Apple: alle Grafikdateien auf Apple Websites sind genau um das Doppelte breiter und höher als es für den normalen Computerbildschirm notwendig wäre. Diese Lösung hat natürlich auch seine Nachteile.
Lesenswert: Vier Wege zur Implementierung von Responsive Webdesign
Umwandlung von bestehenden Websites in Responsive Design
Denkbar ungünstig, aber mit einigem an Mehraufwand dennoch gut umzusetzen, sind bestehende Websites, bei denen nachfolgend ein Responsive Design nachgerüstet wird. Bei kleineren Websites, die nicht so komplex aufgebaut sind, ist das auch kostengünstig umsetzbar.
Mit den richtigen Skills kann der Designer hier schon maximale Effekte erzielen, das Layout auf die Größe des Browserfensters anpassen. Das erfolgt mit Hilfe von CSS-Browserweichen und einigen JavaScript Lösungen. Dennoch kann das häufig nur eine Übergangslösung darstellen: für optimale Ergebnisse muss die Website womöglich von Anfang an als responsive konzipiert werden.

Internet Explorer 8
Kompatibilität mit älteren Browsern
Gerade beim Responsive Design ist es wichtig, Veränderungen auf die gängigen Browser anzupassen. Jedoch unterstützt der so von Webdesignern gehasste Internet Explorer 8 die CSS3-Mediaqueries nicht! Sein Marktanteil ist aber immer noch hoch und höher, als bei IE9 oder IE10.
Die gute Nachricht ist, dass es eine offene Bibliothek css3-mediaqueries.js gibt, die Unterstützung für CSS3-Mediaqueries in älteren Versionen von IE, Firefox und Safari gewährleistet.
Es gibt jedoch eine noch bessere Nachricht. Solch ein hoher Marktanteil von IE8 besteht nur aufgrund der Tatsache, dass es sich um die letzte Version des Internet Explorer handelt, die unter Windows XP läuft.
Die Unterstützung von Windows XP stellte Microsoft im April 2014 ein. Dementsprechend werden Großunternehmen und Regierungsstellen, die XP verwenden, dazu gezwungen sein, auf die neue Version des Betriebssystems zu aktualisieren und im Jahre 2015 werden wir IE8 in den Statistiken sehr selten zu sehen bekommen. Lohnt es sich heute, Geld und Mühe in der Vergangenheit zu investieren? Die Antwort liegt auf der Hand.

 Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  SEO-Maßnahmen beim Erstellen der Website – wann sollte der SEO ins Boot?
SEO-Maßnahmen beim Erstellen der Website – wann sollte der SEO ins Boot?  Eine Website in der Abfolge: was in allen Phasen zu beachten ist
Eine Website in der Abfolge: was in allen Phasen zu beachten ist  Das richtige Pflichtenheft für die Entwicklung einer Website
Das richtige Pflichtenheft für die Entwicklung einer Website
Hinterlasse als Erster einen Kommentar