Denken Sie an Murphys Gesetz! Wenn man Sie falsch verstehen kann, werden Sie sicher falsch verstanden werden. Das gilt nicht nur in der Kommunikation auf zwischenmenschlicher Ebene, sondern auch bei der Erstellung von Websites. Auftraggeber sprechen eine Sprache, Webentwickler-und Designer jedoch häufig einen Jargon. Infolge dieses aneinander vorbeireden zwischen Auftraggeber und Webagentur, kann es sein, dass Ihr geplantes Webprojekt den sprichwörtlichen Bach runter geht. Was hilft? Ein Pflichtenheft!

Fold Papers (c) Bildquelle: flickr / Michele Vangelista / CC BY 2.0
Anleitung „Pflichtenheft Website“
Verstehen Sie diesen Beitrag als konkrete Handlungsanleitung oder Pflichtenheft für neue Webprojekte. Die Anleitung „Pflichtenheft Website“ beinhaltet wichtige Informationen für:
- Alle Beteiligten bei Erstellung von Websites: für Entwickler, Designer, Auftraggeber
- Projektmanager
- Führungskräfte
- Unternehmer, die eine Website planen oder Webprojekte entwickeln möchten
Um den Beitrag handfest zu machen, sammelten wir unter Anderem Kommentare von verschiedenen Entwicklern, Designern, Projektmanagern und Leitern von Internetagenturen. Das Wertvollste ist am Ende des Artikels aufgelistet. Fangen wir an!
Was ist ein Pflichtenheft und warum es notwendig ist?
Ein Pflichtenheft für die Website ist ein Dokument, das die Anforderungen für die Website festlegt. Je klarer und definierter die Anforderungen ausgearbeitet sind, desto besser verstehen alle Beteiligten am Projekt, wie der Projektablauf und das Endergebnis schließlich werden sollen. Insgesamt kann man sagen, dass hier Genauigkeit auch zu einem besseren Resultat führt, mit dem dann Auftraggeber und Leistungsersteller gleichermaßen zufrieden sein können.
Das vornehmliche Ziel der Leistungsbeschreibung ist, dass weites gehend sichergestellt wird, dass sich Auftraggeber und Auftragnehmer nicht falsch verstehen. Viele technische Spezifikationen und Anforderungen tragen dazu bei.
Vorteile für den Auftraggeber
- Verstehen, wofür man bezahlt. Die Vorteile liegen hier in einer klaren Struktur, der Übersicht und Zuordnung von Arbeitsbereichen und Kundenvorstellungen. Merkt man, dass die Chemie nicht stimmt, kann man den Leistungsersteller in diesem Stadium noch problemlos wechseln.
- Verstehen, ob der Auftraggeber kompetent genug ist. Hier kann man erkennen, wie kompetent der Auftraggeber ist. Wenn das Pflichtenheft klar und deutlich ist, erhöht sich die Glaubwürdigkeit des Designers / Entwicklers. Wenn es unklar und ungenau aufgefasst wird – ist das ein erstes Zeichen dafür, dass man als Auftraggeber das Weite suchen sollte.
- Nachvollziehbarkeit. Es bietet den Vorteil, dass jeder Schritt bei der Erstellung besser nachvollziehbarer wird und so Abweichungen vom eigentlichen Auftrag besser auszumachen sind. Kommt es zu großen Differenzen zwischen Auftraggeber und dem Leistungserbringer, können gerichtsverwertbare Fakten geschaffen werden.
- Ersatzbarkeit. Ein richtig formuliertes Pflichtenheft vereinfacht im Fall der Fälle den Austausch von Agentur / Freelancer. Wenn sich der Kunde und der Entwickler zerstritten und getrennt haben, kann eine erneute Beauftragung der Website sehr lange dauern. Wenn es eine detaillierte technische Spezifikation gibt, kann sie an ein neues Team übertragen werden – das viel schneller in die Arbeit mit einbezogen wird.
- Kosten schätzen und verstehen. Es ist unmöglich, sofort genaue Bedingungen und Kosten der Entwicklung eines komplexen Web-Services zu schätzen. Zuerst muss man verstehen, wie der Dienst geplant funktionieren soll und welche Funktionen er beinhaltet. Dazu ist ein Pflichtenheft da.
Vorteile für Leistungserbringer
- Auftraggeber verstehen. Einer der vornehmlichen Fragen ist sicherlich die, nachdem, was der Kunde eigentlich möchte, was genau in Auftrag gegeben wird? Aufgrund Basis dieser Fragen, die man dem Kunden als Webentwickler stellt, werden Lösungen angeboten und im Pflichtenheft festgehalten.
- Sich absichern. Eine der wichtigsten Funktionen für den Auftragnehmer besteht in der genauen Definierung des Projektumfangs. Es ist sehr wichtig, sich gegen immer wieder neue Änderungswünsche des Kunden während der aktiven Projektphase abzusichern. Vielfach gibt es Kunden, die die Aufgabe kurz vorm Projektschluss ändern wollen. Ist der Projektumfang und die einzelnen Teile davon im Pflichtenheft festgehalten, ist man als Auftraggeber ausreichend geschützt.
- Eigene Kompetenz zeigen. Je detaillierter der Leistungsumfang beschrieben wird, desto besser können Sie bei den einzelnen Leistungen Ihr Know-How darstellen. Wenn Kunden hier noch Zweifel hegen, können Sie sie somit durch Ihr Expertenwissen sehr schnell ausräumen.
- Geld verdienen. Einige Agenturen und Entwickler bieten eine Zusammenstellung von guten Pflichtenheften als separate Leistung.
- Prozess beschleunigen. Erleichterung und Beschleunigung des Entwicklungsprozesses. Ein kompetentes Pflichtenheft zeigt die Struktur der Website, notwendige Funktionen und Elemente in jedem Bereich. Wenn alle Anforderungen bereits vor Augen liegen, bleibt es „nur noch“, zu designen und den Code zu entwerfen.

Pflichtenheft erstellen
Wie man ein richtiges Pflichtenheft für Webentwicklung zusammenstellt, dass den Anforderungen gerecht wird.
Pflichtenheft für Website erstellenPflichtenheft muss vom Auftragnehmer erstellt werden? Ja!
Rhein theoretisch kann jeder ein Pflichtenheft verfassen. „Benötigt wird eine Website für eine Zahnarztpraxis“ ist bereits schon ein kleines Pflichtenheft. Ist es hilfreich? Keinesfalls.
Ein kompetentes Pflichtenheft ist immer die Aufgabe des Auftragnehmers. Weil ein Webdesigner / Entwickler sich logischerweise viel besser in Sachen Websites auskennt, als ein Zahnarzt oder Hotelbesitzer. Deshalb muss er ran. Das heißt jedoch nicht, dass der Auftraggeber nur seine Unterschrift unter das fertige Pflichtenheft setzt. Nein. Er muss sich aktiv daran beteiligen.
Wichtige Angaben, die vom Auftraggeber erwartet werden
- Vorstellung des Unternehmens, seiner Produkte und Zielgruppe
- Erklären, wozu er eine Website braucht
- Ideen teilen
- Beispiele von geeigneten Websites zeigen, die ihm zusagen
- Fragen beantworten
Natürlich kann der Auftraggeber auch eine eigene Variante des Pflichtenheftes erstellen. Das kann bestenfalls dazu führen, dass der gesamte Prozess dadurch beschleunigt wird, weil Teile davon in das richtige Pflichtenheft übernommen werden können. Das kommt jedoch nicht allzu häufig vor.
Aufgaben genau und eindeutig formulieren
Dieses Prinzip resultiert aus der wichtigsten Aufgabe eines Pflichtenheftes: sicherstellen, dass Kunde und Entwickler einander richtig verstehen.
Im Pflichtenheft sollten beispielsweise keine qualitativen Adjektive vorkommen, wie schön, zuverlässig oder beispielsweise modern. Sie sind nicht allgemeingültig genug. Jeder hat seine eigenen Vorstellungen von Schönheit und Modernität.
Vermeiden Sie vage Formulierungen
- Die Website muss dem Auftraggeber gefallen. Und was ist, wenn er an dem Tag schlecht gelaunt ist?
- Die Website sollte benutzerfreundlich sein. Was bedeutet das im Einzelnen?
- Die Website dar unter der Last der hohen Besucherzahlen nicht abstürzen. Sind hohe Besucherzahlen monatlich 10.000 oder 10 Millionen Besucher?
- Die Website muss mit hochwertigen Bildern und Inhalten gefüllt werden. Alles klar…
Überprüfen Sie Texte daraufhin, dass sich dort keine Unklarheiten eingeschlichen haben. Sollte dem so sein, gilt es diese zu korrigieren. Ihre Formulierungen sollten deshalb klar und deutlich verfasst sein.
| Falsch | Richtig |
|---|---|
| Die Website sollte schnell laden | Jede Seite muss auf über 80 Punkte bei Google Pagespeed kommen |
| Große Last | 50 000 Besucher auf einmal |
| Die Startseite zeigt eine Liste der Artikel | Auf der Homepage ist ein Bereich vorhanden, der die letzten sechs veröffentlichten Artikel zeigt |
| Minimalistische und bequeme Newsletter-Schnittstelle | Ein „Kostenlos abonnieren“ Input-Feld und ein Button plus gezeichnete Skizze |
OK, bei den Formulierungen sind wir einigermaßen zurechtgekommen. Lasst uns über die Struktur sprechen.
Geben Sie allgemeine Informationen an
Alle Teammitglieder müssen richtig verstehen, was das Unternehmen tut und wer seine Zielgruppe ist. Damit das Projekt der Website von Anfang an in die richtige Richtung läuft, sollten diese Dinge zu Beginn abgesteckt sein.
Der Zweck einer Website sollte angegeben werden und auch seine gewünschte Funktionalität, damit aus einem Online-Shop keine Blog-Website wird oder umgekehrt.
Erklären Sie komplexe oder komplizierte Begriffe
Eine der ersten Regeln bei der Planung einer Website und deren Pflichtenheft sollte sein, dass nur die Fachbegriffe verwendet werden, die Kunden auch verstehen können. Ist etwas unverständlich, sollte man es erklären.

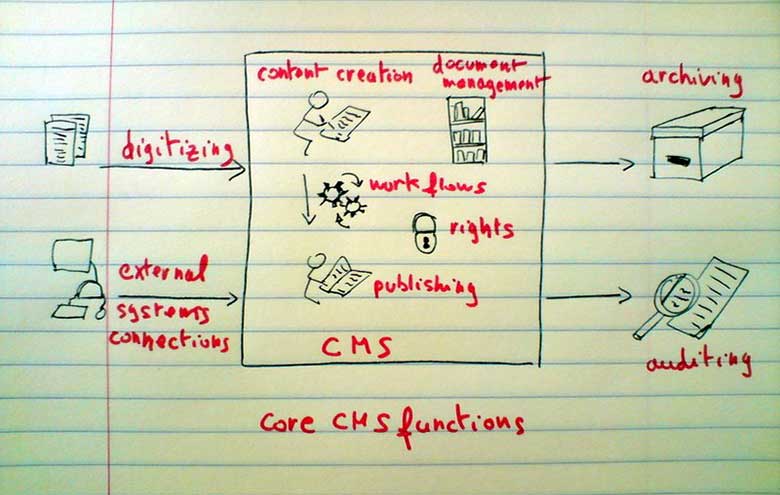
CMS Funktionen. (c) Bildquelle: flickr / Emilie Ogez / CC BY 2.0
- Content sind alle Texte, Bilder und Videos auf der Website
- Ein CMS ist ein System zur Verwaltung der Website ohne Programmierkenntnisse. Über ein CMS kann Content auf der Website verwaltet werden. Man muss dafür kein Entwickler sein.
- Footer ist ein Bereich, der auf jeder Seite unten vorkommt
- Eine Website oder Site ist die Gesamtheit aller Seiten oder Unterseiten
Beschreiben Sie Tools, CMS und Hosting-Anforderungen
Stellen Sie sich vor, dass Sie zwei Monate an einer richtig coolen Website gearbeitet haben. Jede Stufe mit dem Kunden abgestimmt – und er ist auch begeistert. Und jetzt ist es an der Zeit, das Projekt abzuschließen. Sie zeigen dem Kunden das Backend und er schreit: „Was ist das? WordPress?! Ich habe aber Typo3 erwartet.“

My CMS – your CMS. (c) Bildquelle: flickr / charles chuang / CC BY 2.0
Um Probleme dieser Art im Vorfeld auszuschließen, beschreibt man die Tools, Instrumente und sogar Bibliotheken, auf die man bei der Entwicklung zurückgreift. Ebenfalls erwähnen Sie die Hosting-Anforderungen. Keine Ahnung, vielleicht programmieren Sie PHP und der Kunde betreibt einen ASP.NET-Webserver.
„Was ist das? WordPress?! Ich habe aber Typo3 erwartet.“

Katze am PC. (c) Bildquelle: flickr / charles chuang / CC BY 2.0
Wir bieten: Webdesign und WordPress Entwicklung
Führen Sie genaue Anforderungen zur Funktionsweise der Website auf
Die Website sollte in allen Browsern, der neuesten Versionen arbeiten und auf allen Arten von Geräten darstellbar sein. Das ist heutzutage schon klar, aber besser ist es, wenn man diese Anforderungen detaillierter zusammenfasst.
Beispielsweise technische Anforderungen:
- Website wird mit folgenden Browsern richtig dargestellt: IE9+, Opera10+, Safari4+, Chrome1+, Firefox39+
- Responsive Webdesign für: Desktop Monitor 1600x992px, Laptop 1280x802px, Tablet 768x1024px, Smartphone 320x480px
- Definieren Sie an der Stelle auch, welche Anforderungen in Sachen Ladegeschwindigkeit erfüllt werden sollen und auch die Anforderungen, die zum Schutz der Website gelten sollen
Vier Wege zur Implementierung von Responsive Webdesign
Gehen Sie auf die Struktur der Website ein
Vor Beginn des Designens und Layoutens müssen Sie mit dem Kunden die Site-Struktur absprechen.
Eine gute Kommunikation mit dem Kunden ist dabei sehr wichtig, um herauszufinden, was er wirklich möchte. Halten Sie mit Entwicklern, SEOs, Redaktion und Marketing Rücksprache und überlegen Sie sich, welche Seiten oder Bereiche auf der Website benötigt werden. Überlegen Sie sich, wie sie miteinander kommunizieren und wie sie untereinander verlinkt sind. Man kann hier entweder eine Liste aufstellen oder sogar ein Diagramm zeichnen.
Dies ist einer der wichtigsten Arbeitsschritte im gesamten Projekt. Struktur ist die Grundlage. Wenn dies nicht gelingt, wird das auf der ganzen Linie negative Auswirkungen haben.
Der Seitenaufbau
Der Kunde sollte verstehen, warum auf welcher Seite, welche Elemente platziert werden. Es bestehen zwei Möglichkeiten, es zu präsentieren.
- Prototype – Entwurf in Form von Skizzen, die veranschaulichen, wie die Website später aussehen soll. Der Kunde erhält so schon eine bestimmte Vorstellung von dem, was er erhalten wird und was sich ggf. ändern sollte.
- Aufzählungsliste – eine simple, zeitsparende und „faule“ aber kaum anschauliche Art und Weise der Darstellung, wie eine Website aussehen könnte. Einfach aufzählen, welche Bereiche und Elemente geplant sind.
Szenarien / Anwendungsfälle
Wenn eine eher ungewöhnliche Website oder Design geplant sind, reicht es häufig nicht, eine Skizze zu präsentieren. Es ist wichtig, dass das gesamte Team von Kreativen und Kunden es verstehen, wie Besucher die Website in Zukunft nutzen sollen. Dafür eignen sich s.g. Anwendungsfälle hervorragend. Sie beschreiben die Elemente und Bereiche der Website und eine geplante Art sie zu verwenden.
Ein Anwendungsfall oder Szenario ist eine Art Schema bzw. ein sehr einfaches Skript in Form: „Benutzeraktion –> Antwort der Website -> … -> Ergebnis“.
Als Beispiel:
Seitenbesucher klickt auf den Bestellbutton -> es öffnet sich ein Bestellformular -> Seitenbesucher gibt seine Telefonnummer ein -> sie wird akzeptiert und es kommt eine Bestätigungsmeldung -> es erfolgt ein Emailversand an den Sachbearbeiter zwecks eines Rückrufs.
Handelt es sich dabei um eine Standard-Website oder digitalen Visitenkarte, benötigt man sicherlich keine Szenarien oder weiter gehende Entwürfe. Handelt es sich um aufwändigere Websites, dann macht es Sinn.
Bestimmen Sie, wer für Content verantwortlich ist
Gute Texte sollten entweder vom Auftraggeber stammen oder in Auftrag gegeben werden. Einige Entwickler schreiten sofort zur Tat und schaffen Website mit Inhalten. Das bedarf eines Budgets. Egal zu was für einer Vereinbarung Sie hier gelangen, sollte sie Eingang in den Vertrag finden.
Objektive Kriterien für die Qualität von Texten zu finden ist schwierig. Unterhaltsam und verkaufen sollen Webseitentexte. Falls es dazu kommt, sollte man natürlich unbedingt erwähnen, dass Inhalte einzigartig sein sollen. Es ist eine weitere Schutzmaßnahme für den Auftraggeber.
Beschreiben Sie das Design (wenn möglich)
Wie im Fall der Texte, sind auch beim Design objektive Entwurfsbewertungen oder Maßstäbe nicht einfach anzulegen. Unter modernem Design versteht jeder etwas anderes. Hier ist es besser sich anhand bereits bestehender Beispielwebsites zu orientieren.
Als Beispiel gilt es hier einmal mehr nicht nur Farben vage zu beschreiben, sondern eine Farbpalette, falls möglich, klar zu definieren. Besitzt der Auftraggeber über CI (Corporate Identity) fürs Corporate Design mit beispielsweise fest definierten Schriftarten, sollte das im Pflichtenheft unbedingt Erwähnung finden.
Wir bieten: Webdesign und Webentwicklung
Als Fazit: Eine Struktur des Pflichtenheftes
Für verschiedene Aufgaben werden Struktur und Aufbau des Pflichtenheftes unterschiedlich sein. Es ist nicht möglich, dieselbe Art Pflichtenheft sowohl für eine Finanzwebsite als auch für einen Fisch-Großhandel zu verwenden. Aber im Allgemeinen werden folgende Abschnitte benötigt:
- Informationen über das Unternehmen und die Zielgruppe, Ziele und Aufgaben der Website
- Ein Glossar mit Begriffen, die dem Kunden unverständlich sein könnten
- Die technischen Anforderungen für die Gestaltung und die Arbeit an der Website
- Beschreibung der eingesetzten Technologien und die Liste der Anforderungen für das Hosting
- Die detaillierte Struktur der Website
- Prototypen der Seiten oder der Beschreibung der Elemente
- Anwendungsfälle für die Verwendung des Nicht-Standard-Interfaces (optional)
- Content, das sowohl vom Entwickler als auch vom Auftraggeber geliefert wird
- Design-Anforderungen (optional)

Expertenkommentare
Meinungen von Entwickler, Webdesigner, Projektmanager und Projektleiter zum Thema Pflichtenheft für Website
ExpertenkommentareKommentare von Experten
A.S. Webdesigner, Freiberufler
Ein Pflichtenheft hat ein Projektmanager, Teamleiter oder die Entwickler selbst zu schreiben (wenn er Freiberufler ist und alleine arbeitet). Der Kunde kennt sich nicht aus – er kann nicht berücksichtigen was so alles wichtig ist.
„Ich schreibe bei anstehenden Website-Projekten dem Kunden in einer verständlichen Sprache. Ich erkläre hierzu Begriffe, wie Struktur, Design, Funktionalität oder Technologie. Oft habe ich Beispielsites und Protoptype, die ich präsentieren kann und dem Kunden eine Idee von seiner Website geben kann. Danach erfolgt eine separate Aufgabenbeschreibung fürs Layouten, in der technische Details enthalten sind und die bei der Arbeit helfen.
Je komplexer eine Website konzipiert ist, desto umfangreicher sollte das Pflichtenheft sein. Bei Großprojekten können da schon mal 30 Seiten zusammenkommen.“
G.S., Gründer einer Digital Agentur
In erster Linie braucht der Auftraggeber ein Pflichtenheft. Er muss darin erkennen, wie seine Website wird und wofür genau er bezahlt. Wurde etwas nicht ausgeführt – kann er sich aufs Pflichtenheft beziehen und um eine Nacherfüllung bitten.
Ein Pflichtenheft wird vom Projektmanager verfasst, nach eingehenden Gesprächen mit dem Kunden und Diskutieren der Probleme mit dem Designer.
Große Kunden fragen oft nach sehr ausführlichen Ausarbeitungen und Entwürfen zu Websites. Kleine Unternehmen haben kaum Zeit, um so etwas zu leisten. Ein Pflichtenheft mit einem Umfang von 10 bis 15 Seiten ist schon eher der Standard.
Wir spezifizieren:
- Informationen über das Unternehmen und den Zweck der Website
- Design-Anforderungen wie beispielsweise das Farbschema
- Eingesetzte Technologien und CMS
- Wer liefert die Inhalte, wir oder der Kunde?
- Site-Struktur bis zu jeder Unterseite
- Beschreibungen der einzelnen Seiten. Hier wird auf jeder Seite festgelegt, welche Elemente auf der Seite sein sollen und wie sie arbeiten
- Designentwürfe dafür machen wir nicht bei diesem Schritt
Die letzten zwei Abschnitte sind die Wichtigsten. Sie geben einen Einblick wie die Website aufgebaut wird und wie sie funktioniert.
Wichtig: ein Pflichtenheft kann nie einen Dialog zwischen Auftraggeber und dem Designer / Entwickler ersetzen. Es ist wichtig, sicherzustellen, dass jedes Teammitglied das gemeinsame Ziel versteht, anstatt es einfach nur auszuführen. Wenn etwas nicht klar ist, muss sich im Dialog darüber ausgetauscht werden.
D. K., Projektleiter
Ein Pflichtenheft sollte ein Entwickler oder Projektleiter verfassen. Es darf nur bestimmte und ganz genaue Formulierungen darin geben, die sich nicht in Frage stellen lassen. Wertende Adjektive wie schön, effizient und so weiter sollen vermieden werden.
Wenn etwas nicht im Pflichtenheft festgehalten wurde, sollte das entweder gemeinsam mit dem Kunden überprüft und diskutiert, oder vom Entwickler nach eigenem Ermessen realisiert werden. Aber separat zu diesem Zeitpunkt muss der Kunde informiert werden. Dies sollte im Voraus besprochen und noch besser am Ende des Pflichtenhefts registriert werden.
Außerdem sollte man eine grobe Skizze davon zeichnen, was man im Endeffekt bekommt. Mit detaillierten Kommentaren.
A.K. Gründer eines Webdesign Studios
Ein Pflichtenheft muss es immer geben und ohne Aufwand kann man es nicht erstellen. Dabei wirkt sich die Größe des Projekts auf den Umfang des Pflichtenheftes häufig entscheidend aus.
Zu den Aufgaben des Projektmanagers zählt es, alle Informationen zu sammeln und auf Relevanz für das Projekt zu prüfen. Beschrieben wird das in einem Dokument. Ein gut erstelltes Pflichtenheft ist bereits der halbe Weg zum fertigen Produkt.
Ein Pflichtenheft – ist eine Basis, mit der Sie und der Auftraggeber später das Endergebnis vergleichen können. Es ist für folgende Mitwirkende wichtig:
- Der Entwickler orientiert sich an den Aufgaben, die im Pflichtenheft festgehalten sind
- Der Tester überprüft, ob alles wie gewünscht funktioniert
- Der Kunde versteht, was er am Ende bekommt
- Der Projektmanager kann die Kosten und Entwicklungszeit abschätzen
Mit einer Online-Visitenkarte oder einem Online Shop, ist es relativ einfach. Es ist unwahrscheinlich, dass im Projekt etwas wirklich Neues kommt. Die Kosten sind in der Diskussionsphase leicht zu schätzen. Wenn wir so etwas umsetzen, können wir das ohne ein Pflichtenheft realisieren. Wir diskutierten mit dem Auftraggeber über die Aufgabe, schreiben einen Auftrag und Vertrag. Alle sind zufrieden.
Wenn ein Kunde ein kompliziertes Produkt braucht, wird niemand in der Lage sein, sofort die Zeit und Kosten einzuschätzen. Zuerst müssen sich beide Seiten im Klaren sein, was benötigt wird. Dann versucht man zu verstehen, wie das technisch gesehen funktionieren kann. Um dann herauszufinden, wie man die Aufgaben löst. Und erst danach kann man einschätzen, wie viele Arbeitsstunden ungefähr für Umsetzung benötigt werden.
Im Pflichtenheft geben wir an:
- Zweck der Website
- Serveranforderungen
- eine Beschreibung der Website und ihrer einzelnen Komponenten
- Technologie und die Bibliotheken
- Interface-Layout-Design
- Struktur und die interne Logik
- Anwendungsfälle für die Website und wie jeder davon funktioniert
- Datenbank-Architektur (optional)
Die Kommunikation muss unbedingt stimmen. Wenn Teammitglieder einander und den Auftraggeber und umgekehrt nicht verstehen können, hilft kein Pflichtenheft.
A.B. Projektmanager in einer Webdesign Agentur
Ein Pflichtenheft ist ein Muss für jedes Projekt. Jedes Pflichtenheft sollte enthalten:
- Ziele die eine Website aufgreifen wird
- Zielgruppe
- Eine bis ins letzte Detail durchdachte Website-Struktur
- Interface-Elemente der Website
Der Kunde muss seine Website in fertiger Form, Design und die weitere Entwicklungsstrategie klar verstehen.
Das Pflichtenheft sollte Entwickler nicht belehren – das wäre grundlegend falsch. In der Regel muss es beschreiben, wie die Website sein soll, anstatt, wie sie designt und programmiert werden muss. Der Kunde verfügt oft nicht über das richtige Know-how, um das vollends einzuschätzen.
Wir hören uns immer die Meinung des Kunden an, aber es gibt Momente, in denen wir erkennen, dass sich das eine oder andere besser anders realisieren lässt. In diesem Fall versuchen wir den Kunden, auf Basis unseres Expertenwissens, zu überzeugen. Im Allgemeinen begrüßen wir jede Anregung von Kundenseite.
Wie wir das Pflichtenheft vorbereiten:
- Wir analysieren die Angaben und eine formlose Aufgabe des Auftraggebers
- Wir erstellen Prototypen und Designlayout der Website
Basierend auf diesen Ergebnissen beginnen wir die Funktionsmodule für die Website zu wählen, die zu 100% verwendet werden, und die eventuell verwendet werden müssen.
Auf Grundlage dieser Daten und der Komplexität der Website berechnen wir die entsprechenden Anforderungen an unsere Designer und Entwickler. Nach diesen grundlegenden Punkten beginnen wir das Pflichtenheft genauer für jede Seite zu definieren.
Speichern Sie diesen Artikel und lesen Sie ihn wieder, wenn Sie sich entscheiden, eine neue Webseite in Auftrag zu geben. Das können Sie übrigens in unserer Agentur machen!

 Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  BERT – Google’s Algorithmus für besseres Sprachverständnis
BERT – Google’s Algorithmus für besseres Sprachverständnis  Landing Pages: Traffic top, aber keine Leads?
Landing Pages: Traffic top, aber keine Leads?  Faktoren, die bei der Erstellung einer Landing Page zu berücksichtigen sind
Faktoren, die bei der Erstellung einer Landing Page zu berücksichtigen sind
Hinterlasse als Erster einen Kommentar