Da stand er eines Abends im Türrahmen mit zwei gescheiterten Internetprojekten – halbfertig, einem Haufen Geldschwierigkeiten, die aus dem verkorksten Herumdoktern von zwei unterschiedlichen „Webprofis“ stammten und deren Rechnungen. Im Bürokomplex gingen langsam die Lichter aus.
Nicht den Fehler begehen
Er sagte, sein auf Internet basiertes Geschäft liege nun schon Monate auf Eis. Für diesen Unternehmer kommt das einem Supergau gleich, denn er ist seither wirtschaftlich handlungsunfähig – Kunden und Lieferanten einfach weg, denn auch er ist seither faktisch weg – ohne funktionierende Website ist man schnell raus aus dem Geschäft!
Im Gepäck, Websites, halbfertig, im Baukastensystem, die null flexibel, ebenso abhängig vom Anbieter machen und alles andere als geeignet für seine Art von Geschäft sind. Wir fragten uns, wer hat dem das verkauft? Ich erinnere mich noch genau, wie wir sagten, dass er doch bitte hereinkommen solle, wir prinzipiell alles machen, auch halbfertige Dinge reparieren.
Jedes Projekt sollte gründlich durchdacht sein, bevor es gestartet wird. Dieser Artikel soll denjenigen nützlich sein, die an der Erstellung einer hochwertigen und ansprechenden Website interessiert sind, sowohl auf der Auftraggeber-, als auch auf der Auftragnehmerseite.
Der Beitrag versteht sich nicht als konkrete Handlungsanweisung, sondern ist vielmehr eine Abfolge von wichtigen Punkten auf dem Weg zu einer gut durchdachten Website, die man in Betracht ziehen sollte.
Schritt 1: Setze ein Ziel
Alles beginnt mit einem Ziel. Ermitteln Sie, warum Sie eine Website erstellen und wie sie die Website dazu nutzen können, um Konversionen und Einnahmen zu erzielen.

Ziele setzen. (c) Bildquelle: flickr / Lubaib Gazir / CC BY 2.0
Dieser Schritt ist einfach und sehr wichtig. Zum Beispiel:
- – Ich erstelle ein Contentportal für Kinofilme im Kinoprogramm, Reviews, Kritiken und Trailer, ich bleibe auf der legalen Arbeitsebene, ich möchte Nutzer aus Suchmaschinen und sozialen Netzwerken gewinnen, um Einnahmen aus Werbung auf dem Portal zu erhalten.
- – Ich erstelle ein Online-Shop für Kleidung, ich habe vor, Nutzer über Suchmaschinen, aus sozialen Netzwerken, kontextbezogene Werbung und Email-Marketing zu gewinnen.
- – Wir erstellen eine Firmenwebsite für die Präsentation und den Verkauf unserer Dienstleistungen oder Produkte und erhöhen das Vertrauen zum Unternehmen. Wir haben vor, Nutzer aus Google mit kontextbezogener Werbung, aus Branchenressourcen und über Offline-Quellen zu gewinnen.
Schritt 2: Identifizieren Sie die Zielgruppe
Sobald Sie sich die Ziele gesetzt haben, sollten Sie unbedingt verstehen, für wen die Site bestimmt ist. Ein klares Porträt der Zielgruppe sollte lange und im Detail zusammengestellt werden.
Sie sollten zumindest Geschlecht, Alter, Werte und andere relevante Faktoren der Zielgruppe kennen und in die Entscheidungsfindung mit einbeziehen.
Zum Beispiel so: „Unser Publikum besteht zu 70 Prozent aus Männern im Alter zwischen 18 und 25 Jahren. Sie sind impulsiv, sie wollen die gezielte Aktion sofort durchführen, ohne auf den Inhalt einzugehen.“
Diese Daten werden bei der Entwicklung von Produktunterseiten und Landing Pages in Bezug auf Marketing und Design berücksichtigt. Ein häufiger Fehler in diesem Stadium ist zu sagen, dass eine Website für alle erstellt wird.
Eine Website wird selten „für alle“ erstellt.
Schritt 3: Zeigen Sie auf der Website, was Benutzer sehen möchten
Auf der Website sollte der Nutzer Antworten auf seine Fragen finden. Wenn die Struktur der Website auf Grundlage der Benutzeranforderungen und Anfragen erstellt wird, wird es in Zukunft viel weniger Probleme mit der Suchmaschinenoptimierung und grundsätzlich bei Online Marketing Maßnahmen geben.
Um die Struktur der Website auf das Suchverhalten der Seitenbesucher auszurichten, muss man herausfinden, wie Personen Suchanfragen in Bezug auf Ihre Suchaktivitäten stellen.
Schweine und Diamanten
Ein Beispiel: Sie haben sich entschieden, ein Content-Projekt zu entwickeln, das dem Kino gewidmet ist, wie im Beispiel oben Reviews, Kritiken und Trailer anbietet, Nutzer über Suchmaschinen und soziale Netzwerke gewinnen und diese sich durch Werbung monetarisieren. Mit welchen Suchmustern können Benutzer diese Site finden?

Snatch – Schweine und Diamanten
„Snatch“ – der britische Kriminal-Klassiker des Guy Ritchie mit Jason Statham, Brad Pitt und Benicio del Toro in Hauptrollen.
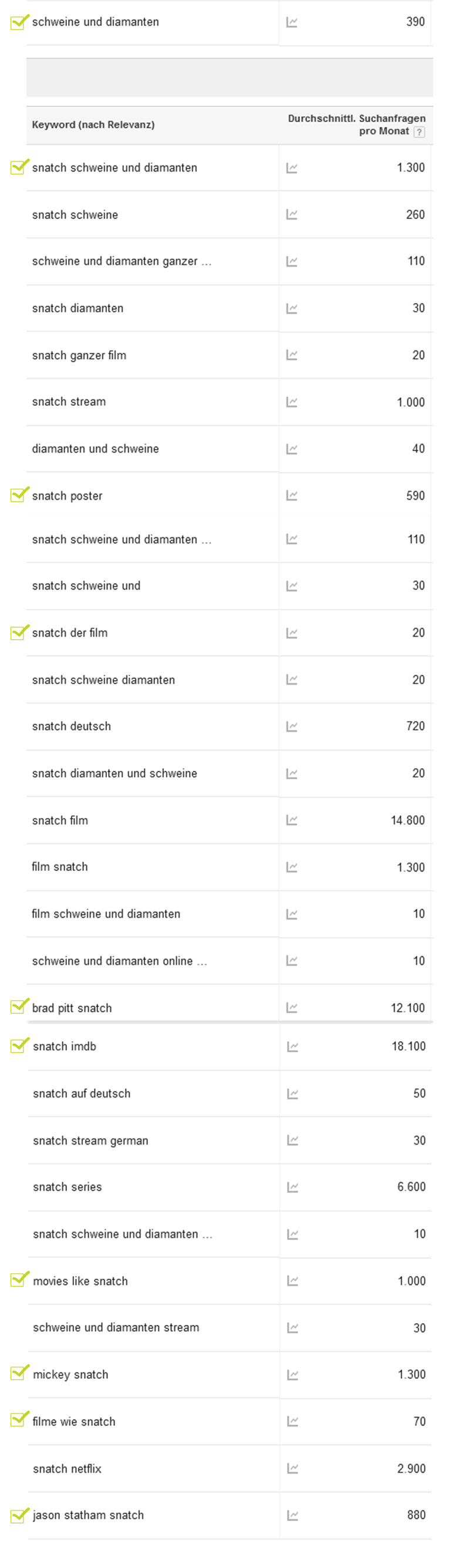
"Snatch – Schweine und Diamanten" (2000, Guy Ritchie). (c) Bildquelle: flickr / Luca Faedda / CC BY 2.0Nehmen wir uns als Beispiel den britischen Kriminal-Klassiker „Snatch – Schweine und Diamanten“ (Erscheinungsjahr 2000) des Regisseurs Guy Ritchie. Sehen wir uns die Abfrage-Statistik im Google Keyword-Planer Tool an:
- Der Titel des Films (die zukünftige Unterseite des Films)
- Zuordnung nach Genre (zukünftige Seite der Kategorie)
- Auswahl von Filmen von bestimmten Schauspielern (Filme mit Brad Pitt, Jason Statham)
- Filmsammlungen von Regisseuren oder Drehbuchautoren (Guy Ritchie Filme)
- Zuordnung nach Jahren, (Filme von 2000)
- Sammlungen ähnlicher Filme
- Zuordnung nach Dauer (Kurzfilme, Serien)
- Zuordnung nach Thema (Mafia-Filme)
- Länderauswahl (Filme aus Großbritannien)
- Zuordnung zu den Filmen, die Preise erhalten haben
- Kritiken oder Bewertungen
- Zuordnung nach anderen Parametern

Keyword Analyse mit Google Keyword Planer
Alleine diese oberflächliche Erstanalyse gibt Aufschlüsse über möglichen Seitenaufbau, Kategorien, Zuordnungen und thematische Bereiche, sowie auch über Möglichkeiten für automatisch organisierte interne Verlinkung.
Lesenswert: SEO Basics von Design4u
Keyword Analyse und semantischer Kern
Während dieser Analyse sollte klar werden, welche Arten von Seiten sich innerhalb der Website befinden werden. Diese wichtige Phase bei der Erstellung einfach zu übergehen, wäre nicht ratsam und käme einem Blindflug gleich.
Es ist anzumerken, dass der Weg von groß zu klein effektiver ist, um die gesamte Nachfrage zu verstehen und zu decken. Auf unser Beispiel mit dem Film: für die Anfrage „Film“ oder „Filme“ kann eine sehr große Anzahl von Anfragen gesammelt werden. Wenn wir sie gruppieren, erhalten wir ein vollständiges Bild vom Thema, aber dieser Prozess könnte sehr zeitaufwendig werden.
Wenn Sie alle Abschnitte selbst durchdenken, können Sie große thematische Segmente überspringen. Um also alles perfekt zu machen und nichts zu verpassen, ist es empfehlenswert, eine vollständige Sammlung aller Anfragen zu sammeln – den semantischen Kern der Seite.
Dann bereinigen Sie es von überflüssigen Bestandteilen, gruppieren Sie Anfragen nach Google-Suchergebnissen und Sie erhalten schließlich alle Arten von Anfragegruppen, die mit zukünftigen Abschnitten und Unterseiten der Site in Beziehung stehen, also deren vollständige Struktur.
Schritt 4: Schaffen Sie den richtigen Inhalt und seien Sie der Konkurrenz voraus
Die vollständige Struktur der Website auf die Suchanfragen auszurichten ist nur die Hälfte des Erfolgs. Der Rest hängt vom korrekten und hochwertigen Inhalt der Seiten ab.
Wie in der Entwurfsphase der Website zu überlegen, welche Inhalte benötigt werden und in welchem Umfang? Den vollständigen semantischen Kern haben wir also erstellt. Uns ist mittlerweile klar, welche Inhalte benötigt werden. Jetzt müssen wir die Schritte und Bemühungen der Wettbewerber für jeden Seitentyp analysieren. Es ist wichtig, den Ansatz der Wettbewerber nicht zu kopieren, sondern es besser zu machen.
Die Analyse des Suchproblems am Beispiel eines Kino-Portals:
Geben Sie in der Suche eine Anfrage ein, die sich auf einen bestimmten Seitentyp bezieht. Zum Beispiel in der Kategorie der Filme mit einem bestimmten Darsteller.
Öffnen Sie mehrere Top-Ergebnisse. Analysieren Sie den Inhalt dieser Websites: Umfang, Herangehensweise und dergleichen. Diese Daten werden in Zukunft beim Erstellen von Prototypen nützlich sein. Im Falle des Schauspielers Brad Pitt beispielsweise sollte es ein Foto, kurze Informationen und Links für weitergehende Informationen sein.
Und vor allem – eine große Liste von Filmen, in denen er spielte und produzierte. In jedem Block des Films ist es wünschenswert, den Titel, eine kurze Beschreibung, das Jahr, das Genre, das Land der Produktion, die Besetzung und so weiter anzuzeigen.
Eine solche detaillierte Analyse wird für alle Arten von Seiten durchgeführt. Alle Daten werden aufgezeichnet.
Das Vorhandensein eines Bereiches oder Inhalts auf den Seiten der Konkurrenten bedeutet nicht, dass dieser Block unbedingt auf Ihrer Website sein sollte. Aber für den erfolgreichen Start des Projekts ist es mit hoher Wahrscheinlichkeit empfehlenswert, diese Elemente hinzuzufügen.
In diesem Stadium haben wir bereits ein Verständnis davon bekommen, was Nutzer sehen wollen und was Mitbewerber bieten.

Hochwertige Inhalte und Usability
Ein ernsthaft gemeintes Projekt sollte unabhängig von seinem Themengebiet qualitativ hochwertige Inhalte beinhalten und benutzerfreundlich sein. Das macht Nutzer zufrieden, mehr als alles andere.
Hochwertige Inhalte und Usability - unabdingbar für jedes ernsthafte Projekt.Schritt 5: Usability
Ein sehr wichtiges Element der Website ist die Bedienfreundlichkeit, die den Erfolg eines Projektes maßgeblich beeinflussen kann. Um sicherzustellen, dass die Seiten der Website nicht nur nützliche Inhalte aufweisen, sondern diese auch praktisch für den User abzurufen sind, sollte man folgende Punkte beachten:
Jede Seite bis ins Detail durchdacht
Jede Einzelseite sollte den Benutzer führen und einladen, etwas zu tun. Sie können vom Nutzer kein für ihn unlogisches oder zu anspruchsvolles Angebot anbieten, denn das würde überfordern.
Beispielsweise wählt der Seitenbesucher auf den Produktkategorieseiten aus einer großen Anzahl an Positionen aus. Es ist notwendig, ihm einen bequemen und verständlichen Filter zu geben, eine kurze aber umfangreiche Beschreibung der Produkte. Der Benutzer muss feststellen, dass das Angebot auf ihn abgepasst ist und die Hauptzielaktion ausführen – die Waren in den Warenkorb legen.
Jedes CTA-Element ist am rictigen Platz
Jedes CTA-Element (Button, Link und andere) sollte auffallen und als solches zu verstehen sein.
Wenn der Zweck der Seite darin besteht, Informationen zu vermitteln, dann ist es notwendig, die Idee einfach und klar zu formulieren, den Benutzer einzuladen, weitere Informationen zu lesen, den Artikel zu kommentieren und mit anderen Benutzern zu teilen.
Navigation und Formulare
Die Website sollte leicht zu navigieren sein. Der Benutzer sollte gleich wissen, auf welcher Seite er sich im Moment befindet und wie er zu anderen Bereichen der Website gelangt.
Formularfelder müssen Eingabeaufforderungen und Hilfestellung für das Format enthalten.
Die Checkliste für die Benutzerfreundlichkeit enthält eine viel größere Anzahl von Elementen, die Sie bei der Entwicklung der Benutzeroberfläche beachten sollten. Einige davon werden im Folgenden beschrieben.
Die komplette Liste bekommt man hier zu sehen: Konversionsoptimierung Guide
Schritt 6: Pflichtenheft
Für die Erstellung der endgültigen technischen Aufgabe (Pflichtenheft) ist besser, das dem Entwickler der Website anzuvertrauen, aber auf jeden Fall sollte es eine klare Beschreibung der zukünftigen Seiten und Funktionalität der Website enthalten.
Falsche technische Spezifikationen im Pflichtenheft, schränken später die Entwicklung einer Website ein und aufgrund der Vielzahl von Änderungen verzögert sich die Erstellung der Website.

The Entwickler’s Office. (c) Bildquelle: flickr / Rich Bamford / CC BY 2.0
Ein Pflichtenheft für die Website sollte mindestens folgende Angaben beinhalten:
- Eine detaillierte Beschreibung der wichtigsten Parameter der Website: die Breite des Inhaltsbereichs, Farbskala, wichtige Elemente und Wünsche.
- Technische Einstellungen für SEO: Serverkonfiguration, suchmaschinenfreundliche URLs, eine Möglichkeit für einzigartige Title, Descriptions, h1-Überschriften etc. für statische Seiten, eine XML-Sitemap, Einstellungen für Paginierung und viele weitere Einstellungen.
- Möglicherweise Prototyp oder Prototype für eine schematische Darstellung der Website und Unterseiten. Für ein Prototyping gibt es viele Programme und Dienste, mit denen nicht nur schematische Darstellungen einer Website erstellt werden können, sondern auch weitere Elemente und Funktionen.
- Zusätzlich zu einem Prototyp ist das Beschreiben der einzelnen Funktionen notwendig. Es sollte darauf eingegangen werden, wie jedes Element funktioniert.
Eine komplette Anleitung zum Thema Pflichtenheft für Websites findet man hier: Pflichtenheft für die Entwicklung einer Website
Schritt 7: Design
Bei der Wahl eines Designers oder bei der Bewertung des Portfolios einer Webdesign Agentur ist folgendes entscheidend: das Design muss quasi unsichtbar sein, aber die Websites sollten sich von den Standardlösungen schon durch mehr als nur durch das Logo unterscheiden.
Designerische Elemente sollten die Ausrichtung einer Website unterstreichen. Designer sollte hier in die Branche eintauchen und das passende Ambiente auf die Website übertragen. Ein Beispiel für die Kinoseite: Popcorn im Footerbereich.
Wie unterscheidet man ein standardmäßiges von einem einzigartigen Design?
Stellen Sie sich vor, dass die Website den aktuellen Besitzer wechselt, auf einen anderen, in einer komplett anderen Branche. Wenn Sie sich das vorstellen können, haben Sie eine 0815-Lösung vor sich. Wenn das unvorstellbar ist, haben Sie es hier mit einem durchdachten, einzigartigen Design zu tun.
Ein einzigartiges Design oder andere Elemente sind nicht immer streng notwendig. Manchmal kann man sich mit einem Logo abheben und manchmal sind es kleinere Merkmale. Aber grundsätzlich ist es häufig besser, sich von der Vorlage zu entfernen.
Jetzt ist es wichtig das Design auf die Seiten für alle Endgeräte zu übertragen, ohne große designtechnische Unterschiede. Eine Website soll auf allen Geräten und für alle Bildschirmgrößen stringent angezeigt werden. Es ist besser, wenn zwischen den Versionen keine visuellen Unterschiede vorhanden sind. Dies optimiert die Arbeit der Website und ermöglicht den Benutzern, sich darin mit verschiedenen Endgeräten frei zu bewegen.
Über die technische Seite der Websiteerstellung informiert man sich umfassend hier: Wie gibt man eine Website richtig in Auftrag. Schritt für Schritt alles richtig machen!

Layouting
Nachdem ein Entwurf designtechnisch fertiggestellt und vom Auftraggeber abgesegnet wurde, kommt es zum Layouten. Das bedeutet nichts anderes, als aus einem Entwurf mit Hilfe von HTML, CSS und JavaScript eine responsive HTML-Vorlage für den Browser fertig zu bauen.
LayoutingSchritt 8: Layouting
Layouting ist der Prozess der Übersetzung der graphischen Darstellung in den durch Browser lesbaren Code. Es kann mit der Programmierung kombiniert werden, aber in diesem Stadium gibt es viele technische Aspekte.
Folgendes muss berücksichtigt werden:
Die Website wird mit einem Smartphone, Tablet, Destop-Computer korrekt dargestellt, also responsive sein. Alle Schriften, Elemente, Farben, Symbole und die Bilder werden sowohl in der Desktopversion, als auch auf mobilen Endgeräten angezeigt.
Die Seite öffnet sich richtig in allen gängigen Browsern: Chrome, Safari, Mozilla, Opera, Internet Explorer. CSS und Skripte werden in separaten Dateien ausgelagert. Die Website wird schnell geöffnet. Um das zu überprüfen, können Sie die Google-Service Page Speed Insights verwenden, aber vergessen Sie nicht, dass die Website sich auf dem Testserver befinden und die Ladegeschwindigkeit schließlich erheblich unterschätzt werden kann.
Machen Sie die nächsten Schritte erst nachdem das alles richtig realisiert wurde.
Schritt 9: CMS Auswahl und Programmierung
CMS ist ein Site- und Content Management System. Durch das CMS wird der Inhalt der Website erstellt und bearbeitet. Die Wahl des CMS muss sorgfältig getroffen werden.
Wählen Sie ein sicheres CMS mit der Möglichkeit, kostenpflichtigen technischen Support einfach zu bekommen. Dies gilt insbesondere dann, wenn ein Zahlungssystem an die Site angebunden ist oder die Integration mit der Buchhaltung oder Kundendatenbanken. Unser Tipp: informieren Sie such über die Vorteile von WordPress.
Nehmen Sie keine selbsterstellten CMS, wie sie immer mal wieder angeboten werden. Ein Nachteil ist der, dass nur der Programmierer sich damit richtig auskennt und eine andere Person kaum mit einem unbekannten CMS arbeiten kann und will. Möchten Sie sich von ihm in Zukunft trennen, finden Sie selten einen gleichwertigen Ersatz.
Am Ende dieses Schritts sollten Sie eine voll funktionsfähige Site mit einem angepassten Verwaltungssystem erhalten. Alles sollte so funktionieren, wie es im Pflichtenheft beschrieben ist.
Ich hoffe, Sie haben nicht einmal über Baukasten-Systeme oder bekannte Lösungen aus der Serie „Erstellen Sie eine ausgezeichnete Website für 299 Euro“ nachgedacht. Mit so einer Lösung kommen Sie nicht weit, weder in Sachen Webdesign, geschweige denn in Sachen SEO. Mit einer Baukasten Lösung sind Sie in fast allen Aspekten der Webentwicklung im höchsten Maße eingeschränkt.
Schritt 10: Füllen der Website
Entscheiden Sie sich für Content, mit dem die Website gefüllt wird, wer den Content produziert und was besonders wichtig ist, wer den Content auf die Website einstellt.
Wenn Sie zehn Unterseiten haben, wird es keine ernsthaften Probleme geben, unabhängig davon wer für diesen Schritt zuständig ist. Wenn Sie jedoch 50.000 Produkte von sieben verschiedenen Lieferanten im Online-Shop haben, die Sie zu einem Katalog zusammenstellen und den Export auf die Site, sowie auch regelmäßige Updates einrichten und so weiter, dann wird es eine unangenehme Überraschung für Sie sein, dass diese Aufgabe umfangreicher sein wird als gedacht und Sie das nicht mehr in Eigenregie durchführen können.
Entscheiden Sie bereits in dieser Phase, wer und wie die Seite gefüllt wird und wie diese Informationen später aktualisiert werden.
Schritt 11: Sie erhalten die Website
Wie beim Schritt mit dem Contentfüllen, bestimmen Sie gleich zu Beginn, in welcher Form Sie die Website als fertiges Produkt erhalten. Eine Website, die auf Ihrem Hosting und Domain läuft und über die Funktionen verfügt, die Sie zu Beginn festgelegt haben plus implementierte Google Analytics, wäre eine sinnvolle Lösung.


 Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen  Punktlandung: Warum Landing Pages auch für Websites wichtig sind
Punktlandung: Warum Landing Pages auch für Websites wichtig sind
Hinterlasse als Erster einen Kommentar