Müssen Entwickler die Grundlagen des Designs kennen oder müssen Designer programmieren können? Dies ist eine kontroverse Frage, auf die jeder seine eigene Antwort findet.
Angesichts des zunehmenden Trends bei Arbeitgebern, funktionsübergreifende Spezialisten zu suchen, ist es für den Programmierer jedoch zweifellos von Vorteil, wenn er weiß, wie man grafische Elemente, Schriftarten und Farben auf der Website verwendet und kombiniert.

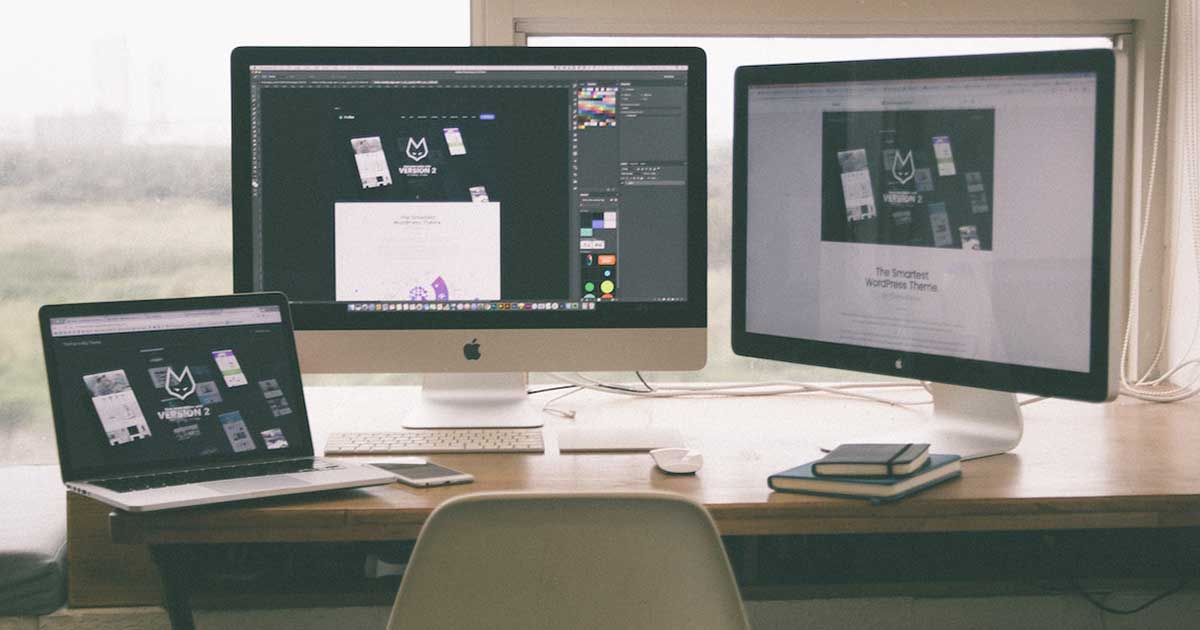
Website Konzept. Foto von Tranmautritam
Als Freiberufler kann man damit auch komplexere und gut bezahlte Projekte umsetzen, bei denen die Qualität oft nicht nur nach der Funktionalität, sondern auch nach der Kreativität beurteilt wird.
Dem Auftraggeber hilft ein Website-Konzept seine Ziele zu definieren, die Kommunikation zu verbessern, das Budget zu planen, die Benutzererfahrung zu optimieren und das Projekt effizient zu verwalten. Es ist ein wertvolles Instrument, um sicherzustellen, dass die entwickelte Website den Anforderungen des Auftraggebers entspricht und erfolgreich ist.
Der Leitfaden ist in drei Teile gegliedert. Im ersten Teil werden die notwendigen Informationen gesammelt, im nächsten Teil wird beschrieben, wie man ein visuelles Konzept für die Website entwickelt, und der letzte Teil enthält Tools für die Gestaltung eines Layouts.
Aus Kundensicht ist es manchmal gar nicht so einfach gegen anfänglich Bedenken anzugehen, denn für eine neuen Website gibt es nicht den einzig richtigen Weg. Die Ausgestaltung, sowohl in technischer, als auch unter Design Aspekten, ist immer eine ganz persönliche Entscheidung – bei wir als Agentur aber sehr kompetent beraten können.
„Das macht keinen Sinn“, sagt der Verstand.
„Es ist lächerlich“, sagt die Erfahrung.
„Es ist nutzlos“, schaltet der gesunde Menschenverstand ein.
„Oh, ist das schön!“ – freut sich der Kunde.
Briefing / Brand Book
Bei der Entwicklung einer Website ist das Design nicht die erste Priorität. Man sollte sich vom Kunden zunächst einweisen und das Hauptziel der Website definieren lassen. Dies wird den Webdesigner zumindest vor möglichen Überarbeitungen schützen, wenn die Hälfte der Website bereits fertig ist und der Kunde sagt, dass er das nicht so gemeint hat (obwohl sich kleinere Änderungen ohnehin nicht vermeiden lassen).
Aber das Design ist eng mit dem Konzept der Website und ihrer funktionalen Richtung verflochten. Bevor wir uns also an die Gestaltung von Layouts und Schriftkombinationen machen, betrachten wir das Unternehmen.
- Was macht das Unternehmen?
- Welchen Zweck soll die Website für das Unternehmen erfüllen – Verkäufe tätigen, Leads generieren, informieren oder die Marke stärken?
- Wer ist die Zielgruppe der Website? Was sind ihre soziodemografischen Merkmale, welche Interessen bestehen in der Zielgruppe?
- Welchen Lifestyle pflegen Seitenbesucher?
- Hat der Kunde eine Vorstellung oder Vision davon, welche Funktionen die Website bieten soll?
- Welche Aufgabe oder welche Emotionen des Benutzers löst das Unternehmen mit der Website aus?
- Gibt es ein Brand Book oder eine Corporate Identity?
- Wen sieht das Unternehmen als seine Konkurrenten?
- Welche Websites gefallen dem Auftraggeber in Bezug auf das Design (Referenzen)?

Brand Book. Foto von Brands&People auf Unsplash
Wenn wir vom Kunden ein fertiges und gut gestaltetes Brand Book übergeben bekommen, besteht unsere Aufgabe natürlich darin, dieses zu bearbeiten (welche Farben, welche Schriftarten, welche Art von Bildern, Fotos und sogar Komposition).
Im Grunde ist der visuelle Stil der Website bereits erledigt, wir müssen nur noch alles richtig gestalten, anordnen und layouten. Aber wenn es kein Brand Book gibt, liegt die Auswahl der Schriftarten, der Farben und des visuellen Stils im Allgemeinen bei uns.
Das Design einer Website bestimmt ihren Zweck
Stellen Sie sich vor, welche Website eine Aufgabe löst, das eine könnte eine Website sein, die für ein Event oder Konzerte, Tickets verkauft, ein anderer Shop verkauft Küchengeräte.
Natürlich sollte das erste Angebot ein Anmeldeformular haben, während das zweite Produktkarten, einen Warenkorb, eine Filterfunktion, eine Online-Zahlungsfunktion und so weiter haben sollte.
Diese unterschiedlichen Funktionen können nicht in einer einzigen Vorlage untergebracht werden. Es gibt bestimmte Kategorien von Websites, die Ihnen nicht nur dabei helfen, die Wünsche des Kunden zu verstehen, sondern auch die Komplexität des Projekts und seine Funktionalität zu beurteilen.
Das sind die gängigsten Arten von Websites:
Visitenkarte / Landing Page
Eine einzige Seite, die in der Regel eine einzige Aktion zum Ziel hat – einen Kauf tätigen, oder bsp. einen Anruf machen.
Die einfachste Art Webiste in der technischen Ausführung, mit allen Arten von Beschreibungen, Vorteilen, Partnern, usw. Hier gibt es Raum für den Webdesigner – ein Onepager sollte schön, einprägsam und mit einem Wow-Effekt sein, damit der Besucher eine Conversion tätigt.
Flugzeug Landung. Video von German Korb von PexelsUnternehmens-Website
Hier wird für ein Unternehmen eine Website erstellt, um Kunden über das Unternehmen zu informieren – wer wir sind, was wir tun, unsere Mission, Kontakte, Struktur, Portfolio und mehr.
Diese Art von Websites dienen:
- zur Information, damit der Kunde bei Bedarf etwas über das Unternehmen lesen kann
- für den Verkauf (Portfolio, Kontakte, Rückruf)
- es wird Kundenbindung geschaffen (Blogs sind hier sehr zielführend)
Eine Unternehmenswebsite ist schon komplexer als eine Visitenkarte. Und zumindest muss man sich Gedanken über eine einfache Navigation durch alle Seitenbereiche und Unterseiten machen. Sehr häufig wird für die Gestaltung Ihrer Unternehmenswebsite ein Leitfaden oder ein Brand Book zur Verfügung gestellt, so dass man nicht mit Farben und Schriftarten experimentieren müssen.
Website-Schaufenster
Das ist ein vereinfachter Online-Shop für die Produkte oder Dienstleistungen eines Unternehmens, aber ohne Zahlungssystem, einfach gesagt ein Katalog.
Kann einer Landingpage ähneln, wenn es nur drei Produkte oder Dienstleistungen gibt, aber in der Regel gibt es eine größere Auswahl an Produkten, bei denen Filter und Kategorien erforderlich sind. Die Bestellung kann beispielsweise telefonisch erfolgen, indem man die gewünschten Produkte benennt, ohne Warenkorb oder Zahlungssystem.
Ein Beispiel ist die Website von Mary Kay, die Kosmetika online verkauft. Sie hat einen großen und schönen Produktkatalog, aber man kann nur über eine Beraterin kaufen.
Onlineshop
Hierbei handelt es sich um ein Schaufenster mit einem Warenkorb und Online-Zahlungsmöglichkeiten. Er ist stärker dienstleistungsorientiert als die vorherigen (nicht nur Informationen). UX und Benutzerfreundlichkeit sind hier wichtiger, denn der Nutzer ist allein mit der Website und nutzt sie, um seine Aufgabe zu lösen.
Hier sollte man den inneren Künstler zügeln und keine superdesignten visuellen Trends anwenden, da dies den Benutzer verwirren und ablenken könnte. Je komplexer die Struktur, desto schlichter sollte der visuelle Stil sein.
Portal
Eine Website, die verschiedene Informations- und Servicefunktionen vereint – Mail, Nachrichten, Blog, Stellenangebote, Foren und vieles mehr. Website, die wie Portale funktionieren sollen, sind in ihrem Aufbau extrem anspruchsvoll und komplex. Beispiele dafür sind Städteseiten.

Wettbewerber. Foto von Victoire Joncheray auf Unsplash
Warum es so wichtig ist sein Marktumfeld und Konkurrenten genau zu sondieren
Eine Website existiert nicht in einem Vakuum. Wenn ein Nutzer beispielsweise eine Kaufentscheidung trifft, wählt er zwischen den Wettbewerbern aus. Der Weg zwischen zwei Websites ist genau ein Mausklick lang.
Es gibt mindestens drei Gründe, sich die Websites der Wettbewerber anzusehen:
- Um die allgemeine Marktsituation zu verstehen. Wer bietet welche Produkte/Dienstleistungen an, wer ist groß und führend und wer ist klein, aber wachstumsstark, wer richtet sich an welche Zielgruppe und welche Funktionen bietet er an?
- Auf dieser Grundlage wird festgelegt, welche Funktionen auf Ihrer Website sinnvoll sind und welche nicht.
- Es ist wichtig, Punkte der Parität und der Differenzierung zu identifizieren: um nicht gegen Ihre Konkurrenten zu verlieren (jeder hat eine Preisfilterung und ich nicht, obwohl die Nutzer sie brauchen) und um sich dennoch von Ihren Konkurrenten zu unterscheiden (ich habe eine Farbfilterung und andere nicht).
Bei Design4u betrachten wir das Marktumfeld für Sie und bauen eine Strategie auf.
Sie müssen das Rad nicht neu erfinden. Der Seitenblick zu den Mitbewerbern, die sich bereits etabliert haben, bringt ganz neue Ansätze und Erkenntnisse. Ist bei einem Mitbewerber etwas sehr gut umgesetzt, dann kann das durchaus auch in die eigene Site mit einfließen.
Schauen Sie sich andere Websites an, um den Geschmack des Kunden zu treffen, sehen Sie sich an, wie eine bestimmte Funktion implementiert werden kann, und nutzen Sie die bestehenden Benutzererfahrungen weiter.
Beim Nutzerverhalten ist es so, dass in besonders wichtigen Bereichen für die Konversion, wie beispielsweise dem Warenkorb, man gestalterisch eher wenige Neuerungen bringen sollte, oder das nur sehr verhalten, denn hier orientiert sich der Nutzer lieber an Altbewährtem.
Mobile First oder nicht First?
Wo fängt man an – mit dem Web oder dem Handy? Die Gestaltung von Websites beginnt oft nicht mit dem Web, sondern mit einer mobilen Version. Die Menschen verbringen immer mehr Zeit online auf mobilen Geräten und nicht auf großen Bildschirmen. Aus diesem Grund sollte der mobilen Version mehr Aufmerksamkeit geschenkt werden, da die Nutzer mit ihr eher interagieren.
Ich empfehle, bei der Gestaltung mit der mobilen Version zu beginnen und dann Elemente für breitere Bildschirme anzupassen – so vermeiden Sie eine Situation, in der ein schöner und raffinierter Block auf dem Breitbildschirm nicht klar ist, wie er an die mobile Version angepasst werden kann (was wichtiger ist).
Aber auch diese Frage sollten Sie bewusst angehen: Analysieren Sie, wo sich Ihre Zielgruppe am meisten aufhält?
Wer seine Zielgruppe gut kennt, der weiß recht genau, wo, wann und über welche Geräte, ob nun in der Desktopversion oder beispielweise dem Smartphone, der Nutzer sich im Internet bewegt.

Visuelles Konzept für die Website entwickeln
Teil zwei: Entwicklung eines visuellen Konzepts für die Website
Wenn Sie die Analyse abgeschlossen haben und sich über den Zweck der Website, die Zielgruppe, die Konkurrenten und die Funktionalität im Klaren sind, können Sie sich dem visuellen Konzept und dem Layout zuwenden. In diesem Abschnitt werden wir uns mit den häufigsten Problemen und den Dingen beschäftigen, die man bei der Gestaltung von Websites vermeiden sollte.
Visuelles Konzept
Als Erstes empfehle ich, sich ein Bild von der Website zu machen, das die Auswahl des Designs erleichtert: Stellen Sie sich die Website wie eine Person vor – mit Charakter, Aussehen, Persönlichkeit, Kommunikationsstil und Verhalten. Diese „Person“ wird derjenige sein, der die Produkte oder Dienstleistungen des Unternehmens den Kunden und Nutzern anbietet.
Und hier ist es wichtig, die Zielgruppe und die Konkurrenten nicht zu vergessen: Welcher Charakter und welche Art der Kommunikation „passen“ besser zu den Kunden? Oder welches Image soll verwendet werden, um sich von der Konkurrenz abzuheben?
Im Idealfall reden der Kunde und wir als Agentur nicht grundsätzlich aneinander vorbei. Neben textlichen Beschreibungen gibt es ein hervorragendes Instrument, um Prozesse auch visuell und zu Präsentationszwecken darzustellen – das Moodboard.

Moodboard. Foto von cottonbro studio
Dabei handelt es sich in der Regel um eine Reihe von Bildern, Farben, Sätzen, Fotos und anderen Details, die helfen, die Gesamtstimmung zu beschreiben und das Design umzusetzen. Ein passendes Werkzeug stellt dafür beispielsweise Canva
Lesen Sie auch: Buyer Persona – der fiktive Kunde in Person
Auswahl der Farben
Nachdem wir das Bild der Website erstellt haben, scheint die Auswahl einer Farbpalette keine große Sache mehr zu sein. Wir wissen jetzt, was den Charakter der Website ausmachen wird – wählen wir also die Farben, die diesen Charakter der Website unterstützen.
Farben haben eine psychologische Wirkung auf uns: Es gibt eine Theorie, die besagt, dass verschiedene Farben verschiedene emotionale Zustände hervorrufen. Rot zum Beispiel steht eher für aktive Stimulation, Blau für Ruhe und Vernunft, Grün für Leben, Ruhe und Natur etc.
Natürlich wäre es seltsam, eine Website über Kinder in Schwarz und eine Website über Autoclubs in Pink zu gestalten. Mehr zu diesem Thema finden Sie in Johannes Ittens Buch „Die Kunst der Farbe“. Darin geht es um Zeichen und die Verwendung des Farbkreises, um Kombinationen und Kontraste.
Wie wählt man Farben für eine Website aus?
Vergessen Sie nicht Ihre Zielgruppe: Entscheiden Sie auf der Grundlage ihrer Vorlieben und der emotionalen Wirkung, die Sie erzielen möchten, wie Sie Ihre Website präsentieren möchten – etwas Entspanntes, etwas mit aktiver Führung, etwas mit Spaß und Leichtigkeit usw. Danach kann die Grundfarbe ausgewählt werden.
Lesen Sie auch: 34 Fragen an Ihre Zielgruppe für effektive USP’s und Landing Pages
Farbkombinationen: Für eine ansprechende Farbkombination müssen die Farben in einer bestimmten Reihenfolge auf dem Farbkreis angeordnet werden – aufeinanderfolgend, komplementär, dreieckig usw. Am einfachsten ist es, eine komplementäre Mischung mit Adobe Color zu finden, aber es gibt auch andere Möglichkeiten.
Und wieder mal bietet Canva eine sehr gute Anlaufstelle dafür: Canva color palettes. Man findet dort sehr schöne Vorschläge, wie beispielsweise Bird of Prey color combination. Weitere Links: 1, 2
Anzahl der Farben: Die Website sollte kein Regenbogen sein, sonst wird der Benutzer verwirrt, verliert sich und vergisst, warum er gekommen ist.
Wir verwenden in der Regel dieses Schema – eine Grundfarbe (für die wichtigsten und aktivsten Elemente), eine weitere (für mehr Freiheit bei den Designelementen), eine nicht kontrastierende Grundfarbe (zur Trennung von Inhaltsblöcken), Weiß für den Hintergrund und Schwarz oder etwas Dunkles für gut lesbaren Text.
Farbvolumen: Je aktiver und kontrastreicher eine Farbe im Vergleich zu den anderen ist, desto weniger sollte sie auf der Website erscheinen.
Die Primärfarbe wird am besten punktuell an Stellen eingesetzt, an denen etwas hervorgehoben werden soll (z. B. die wichtigste und zielgerichtete Schaltfläche oder die wichtigste Überschrift) – etwa 10 % der Website. Eine zusätzliche Farbe, die nicht so aktiv wie die Hauptfarbe ist, kann auf 20-40% der Website verwendet werden, die nicht kontrastierende Grundfarbe – 40-50%; und der Hintergrund.
Typografie
Auch die Typografie einer Website wird am besten im Einklang mit dem Image der Website gewählt. Allein die Schriftart kann hier eine besondere Rolle spielen und sollte mit Bedacht gewählt werden.
Wie Farben wecken auch verschiedene Schriftarten unterschiedliche Emotionen. Eine Serifenschrift zum Beispiel drückt etwas Subtiles und Erhabenes aus, während eine serifenlose Schrift eine Variation von etwas Modernem und Technischem ist. Aber auch hier gilt: Ausprobieren ist alles.
Eine gute Anlaufstelle dafür ist typ.io und die dort aufgeführten Beispiele, die sich am Besten über die Suchfunktion / Schlagworte finden lassen. Beispiele: 1, 2.
Ein guter Tipp, um Schriftpaare aber auch Schriftalternativen zu finden, zum Beispiel zu den Fonts, die nicht kostenlos über Google Fonts bezogen werden können, lautet Typewolf. Beispiel: Canela Alternative

Typografie. Foto von Lum3n
Drei grundlegende Tipps für die Arbeit mit Typografie
Nehmen Sie ein Schriftpaar.
Nicht drei, nicht fünf, sondern ein Paar. Verwenden Sie auf einer Website am besten nicht mehr als zwei Schriften, idealerweise zwei aus derselben Schriftfamilie.
Einige Headlines enthalten zum Beispiel sowohl serifenbetonte als auch serifenlose Schriften und eine Balkenschrift. Wenn sie kombiniert werden, passen sie gut zusammen, da sie die gleiche Anatomie haben (Charakteristika der Schrift, Kurven der Linien usw.).
Erstellen Sie Richtlinien für die Textgestaltung.
Entscheiden Sie je nach Inhalt der Seite, wie viele Überschriften, Zwischenüberschriften, ob nur Text oder mehrere Beschriftungen, Kästen, Tooltips usw. verwendet werden sollen.
Denken Sie an den Zweck jedes Textstils: Überschriften sollten sich in Größe und Schriftart unterscheiden (fett, mittel, kursiv usw.), damit der Leser sofort zwischen den Inhalten navigieren kann, und der Haupttext sollte leicht lesbar sein, weder zu groß noch zu klein. In der Regel genügen 2-3 Stile für Überschriften, einer für den Text und ein weiterer für Bildunterschriften, kleinen Text usw.
Halten Sie sich an den Leitfaden,
den Sie entwickelt haben. Fügen Sie bewusst nur dann einen neuen Textstil hinzu, wenn Sie einen dringenden Bedarf dafür sehen oder wenn der Inhalt nicht mit den vorhandenen Stilen gestaltet werden kann.
Website-Layout-Tools für Anfänger: Was ist anders und was ist gut?
Es gibt viele Tools für die Erstellung von Website-Layouts, und jedes hat seine eigenen Eigenschaften. Es ist leicht, den Überblick zu verlieren, das Falsche für die eigene Aufgabe zu wählen und am Ende den Prototyp der eigenen Anwendung in Photoshop zu bearbeiten, was die Arbeit um ein Vielfaches verteuert.
Im Folgenden stelle ich meine eigene Liste verständlicher und universeller Werkzeuge mit einer kurzen Beschreibung vor. Dies sollte ausreichen, um eine grundsätzliche Entscheidung zu treffen, welches Tool man wählen sollte.
Photoshop/Illustrator
Diese Programme eignen sich gut für die Erstellung von Bitmap-/Vektorgrafiken. Wenn Sie ein schönes Banner für die Website erstellen, ein Foto so bearbeiten wollen, dass es zur Farbpalette der Website passt, oder eine Illustration zeichnen wollen, sind diese Tools am besten geeignet. Aber für das Kreieren von Website-Layouts mit ihren Prototypen und Tests gibt es viel praktischere Werkzeuge.
Canva/Crello
Ein vereinfachtes Photoshop. Damit kann man einfache Banner und Grafiken, sowie auch Website Layouts erstellen, wenn man sich nicht mit dem recht umfangreichen Adobe-Produkt auseinandersetzen möchte.
Figma/Sketch/Adobe XD
Dies sind „viel benutzerfreundlichere Werkzeuge“ für die Erstellung von Website-Layouts (insbesondere Mockups). Sie sind mehr auf die Bedürfnisse von Designern und Entwicklern ausgerichtet, mit der Möglichkeit, das Layout schnell zu erstellen und am Benutzer zu testen, das Layout für das Desktop-Publishing vorzubereiten, grafische Elemente korrekt zu exportieren, etc. Im Gegensatz zu Photoshop kann man mit Figma auch im Browser arbeiten und den Link mit dem Kunden teilen, ohne große Archive zu versenden.
FAQ
Frage: Womit kann ein Entwickler experimentieren, wenn er an der Gestaltung einer Website arbeitet, und was sollte er besser nicht tun?
Das Design einer Website für Unternehmen und Nutzer ist, meiner Meinung nach, weniger ein Experiment, als vielmehr die Lösung eines Designproblems: Jeder Parameter wird auf der Grundlage von Analysen und Schlussfolgerungen ausgewählt.
Aber es gilt: Je einfacher die Website in ihrer Funktionalität ist, desto mehr kann man mit dem Design experimentieren. Wenn Sie eine Landing Page mit einem einzigen Aktionsziel und wenig Text haben, können Sie mit dem Design von Blöcken spielen. Sie können auch versuchen, verschiedene visuelle Elemente für Banner auszuwählen.
Je einfacher die Website in ihrer Funktionalität ist, desto mehr kann man mit dem Design experimentieren.
Diese Dinge sind nicht zu empfehlen:
Typografie. Obwohl fast jeder es für seine Pflicht hält, dem Designer zu sagen, er solle mit Schriften spielen, ist dies ein ziemlich kompliziertes Thema, das viel theoretisches Wissen und praktische Erfahrung erfordert.
Am besten ist es, sich auf die Tools für die Auswahl von Schriftpaaren, Texthierarchien und eine begrenzte Anzahl von Textstilen zu beschränken.
Benutzerdefinierte Szenarien. Wenn ein Benutzer daran gewöhnt ist, nach dem Bezahlen eines Artikels einen Bestätigungsbildschirm zu sehen, kann eine Änderung hier sehr verwirrend sein.
Gestaltung der CTA’s und Funktionsbereiche.
Auch hier sollte an Bewährtem festgehalten werden. Die Nutzer sind gerade in diesen Bereichen vorsichtig und vertrauen eher dem, was sie kennen.
Frage: Sollte man Designtrends folgen?
Bei der Auswahl von Farben, Schriften und grafischen Elementen gibt es einen großen Wunsch, ein trendiger und hipper Designer zu sein (ich spreche aus eigener Erfahrung). Aber ist das notwendig?
Meiner Meinung nach gibt es zwei Ziele: in der Design-Community hip zu sein oder für die Benutzer hip zu sein. Wenn man in die erste Kategorie fällt, wird man wahrscheinlich verspielte Websites erstellen, die weder funktionell noch nützlich für den Kunden sind, dafür aber mit viel Schnickschnack, Schönheitsfehlern und Animationen aufwarten.
Wenn es das Ziel ist, „für den Benutzer neu zu sein“, dann ist es wie in der Mode: Es dauert eine Weile, bis die Innovationen vom Laufsteg die Massen erreichen. Gleichzeitig gilt: Je komplexer die Website, desto einfacher muss sie visuell gestaltet sein. Sonst besteht die Gefahr, dass die Website nach den neuesten Trends gestaltet wird und der Nutzer sich fragt: „Was soll das alles? Ich wollte doch nur einen Staubsauger kaufen.“
Seien Sie sich dessen bewusst: Überlegen Sie, was der Zweck dieser Website ist. Was will der Kunde erreichen? Hilft mir die Anwendung von Trends dabei?
Im Jahr 2020 waren zum Beispiel flache Vektorillustrationen mit Texturen und Zeichen, Farbverläufe, helle, klare Farben, 3D-Illustrationen, tolle Animationen, kurze Videos, Einfachheit und Minimalismus sowie „Mobile First“ beliebt. Einige dieser Trends werden bereits seit drei Jahren in Folge diskutiert, aber die Gründe für ihre Verwendung und Verfügbarkeit liegen letztendlich bei Ihnen.
Frage: Ist Schönheit subjektiv?
Schönheit ja, aber die Wahrnehmung bestimmter Eigenschaften ist es nicht. Wenn Sie an Layouts arbeiten, sollten Sie auch daran denken, dass es Faktoren gibt, die eine gewisse Allgemeingültigkeit haben. Auf die Farben und Schriften sind wir bereits mehrfach eingegangen, hier sind noch ein paar Beispiele:
Die visuelle Hierarchie.
Unser Auge nimmt etwas zuerst wahr und etwas gar nicht. Das hängt von Kontrast, Größe, Farbelementen und anderen Parametern ab. Um die visuelle Hierarchie schnell zu beurteilen, richten Sie Ihren Blick neu aus und achten Sie auf die Reihenfolge, in der Ihr Auge die Elemente überfliegt.
Dies ist ein wichtiges Thema für die Wahrnehmung der Informationen auf der Website – die Schaltfläche „Kaufen“ sollte auch dann wahrgenommen werden, wenn der Nutzer abgelenkt ist, und alle nicht so wichtigen Informationen sollten in den Hintergrund treten, um nicht von der Hauptaktion abzulenken.
Lesemuster.
Es gibt drei Lesemuster: F, T und Z. Nach diesen Mustern bewegt sich das Auge durch die Informationen auf der Website, ähnlich der Form dieser Buchstaben. Daher ist es wichtig, darauf zu achten, was man wo auf der Website platziert, denn es könnte aus dem Muster fallen und vom Benutzer nicht bemerkt werden.
Proximity-Theorie.
Elemente, die im Verhältnis zu anderen Elementen näher beieinander liegen, erscheinen als „zusammen“, aus derselben Kategorie.
Dies ist eine Frage der Komposition und der Einrückung – wenn Sie einen einzelnen Block kennzeichnen wollen, trennen Sie ihn durch Einrückung vom Rest oder verringern Sie die Einrückung zwischen den Elementen.
Wenn man sich die Website nicht genau ansieht (was wir in den meisten Fällen tun), könnte ein Benutzer zum Beispiel denken, dass diese „eingerückte“ Zeile mit dem Betrag sich nicht auf den Gesamtbetrag bezieht und dass es sich im Allgemeinen um separates Geld handelt, das dem Gesamtbetrag hinzugefügt wird, obwohl es nur ein Teil des Gesamtbetrags ist. Dies ist die Art von Verwirrung, zu der die Vernachlässigung der Proximitätstheorie führen kann?
Kognitive Verzerrungen.
Diese entstehen, wenn das Gehirn die Informationsverarbeitung optimiert und etwas ausblendet, in Frage stellt, verallgemeinert usw. Das ist ein ziemlich weites, aber interessantes Thema, das es sich zu erforschen lohnt, wenn man bereits mit Farben, Schriften und Kompositionen vertraut ist.
Frage: Wie wählt man die richtigen Beispiel-Ideen?
Bei der Auswahl von Beispiel-Ideen geht es darum, den Weg aus dem Labyrinth zu finden. Bei der Erstellung eines Designs gibt es oft Momente, in denen man mit dem Aussehen einer Produktkarte kämpft – man hat dies und jenes ausprobiert, aber alles ist falsch. Kurz gesagt, die Ideen gehen aus. Was tun in dieser Situation? Schauen Sie sich Beispiel-Ideen an!
Sie können wirklich ein gutes Design auf der Grundlage von Beispiel-Ideen erstellen, indem Sie einfach wiederholen und anpassen, was jemand anderes bereits gemacht hat. Mit ihrer Hilfe können Sie Farben auswählen, eine Komposition erstellen und die Organisation der Informationen auf der Website verstehen.
Wie man Beispiel-Ideen klug auswählt, damit der Prozess nicht zu einer ziellosen Bewunderung der Arbeit anderer und zu einer Zeitverschwendung wird:
1. Entscheiden Sie sich für den Zweck Ihrer Suche – suchen Sie schöne einseitige Websites, Online-Shops, Unternehmenswebsites oder vielleicht das Design eines bestimmten Nutzenblocks, die Organisation eines Warenkorbs oder etwas anderes?
2. Geht es Ihnen eher um Design oder um Funktionalität? Wenn es um Design geht, besuchen Sie behance.net, dribbble.com, onepagelove.com, siteinspire.com, oder awwwards.com – dort finden Sie viele gute Tipps. Und wenn es um Funktionalität geht, sollten Sie eine bestimmte Funktion hervorheben, herausfinden, auf welchen Websites sie zu finden ist, und dort nachschauen.
3. Wie die Praxis zeigt, ist es unwahrscheinlich, dass Sie plagiieren, denn Erstens ist es schwierig, eine Website zu finden, die vollständig mit der eigenen Vision übereinstimmt (Zweck der Website, CA, deren Bedürfnisse, Kundengeschmack usw.). Zweitens sind auch die Informationen selbst, die Anzahl der Absätze und die Länge des Textes unterschiedlich. Und drittens, nachdem Sie sich ein Dutzend Websites angesehen haben, haben Sie sicherlich Ihre eigenen Designideen, die Sie umsetzen möchten.
Frage: Könnte man einen „Schönheitssinn“ entwickeln?
Wenn man gerne und gut lernt, kann man natürlich alles lernen: Farbenlehre, Umgang mit Typografie, Komposition, Animation. Sogar Zeichnen kann man lernen, wenn man will, es ist nur eine Frage der Mittel.
Mein erster Schritt ist, mit einer Designübung zu beginnen – 15 Minuten Beobachtung jeden Morgen: Gehen Sie zu siteinspire.com oder awwwards.com, schauen Sie sich Websites an und analysieren Sie, was Ihnen gefällt und was nicht, speichern Sie einige Beispiele in Ihren Lesezeichen.
Auf diese Weise schulen Sie Ihr Auge, um die guten von den schlechten Seiten zu unterscheiden (mit der Zeit werden Sie Ihre eigene intuitive Rangliste der Seiten erstellen, auch unter denen auf Behance und Dribbble). Der zweite Schritt ist das Lesen von Büchern. Beispiele für gute funktionale Lösungen finden sich in jedem halbwegs erfolgreichen und populären Dienst – zum Beispiel in den Produkten von Google und Apple (denn wenn sie erfolgreich und populär sind, bedeutet das, dass sie für die Nutzer bequem sind und ihre Probleme lösen).



 Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen  Punktlandung: Warum Landing Pages auch für Websites wichtig sind
Punktlandung: Warum Landing Pages auch für Websites wichtig sind  Landing Pages: Traffic top, aber keine Leads?
Landing Pages: Traffic top, aber keine Leads?
Hinterlasse als Erster einen Kommentar