Machen Sie ruhig weiter so, gute Qualität produzieren, Top Kundenservice und unschlagbare Preise! Das wird Sie nicht ein Stück weiterbringen, denn Ihre Website ist unterirdisch! Wir sagen Ihnen, wie Sie aus diesem Jammertal mit einer Top-Webpräsenz nach vorne kommen.
Ohne eine eigene Website geht es für Unternehmen kaum noch. Zu wichtig ist eine Webpräsenz, um sich zum einen zu präsentieren, aber auch neue Kunden für sich zu gewinnen. Dabei kann das Projekt der eigenen Website auch mal schief gehen und da sind dann nicht immer die ausführenden Webseitenersteller und Agenturen schuld. Der Auftraggeber sollte ein klares Bild haben und sich über die maßgeblichen Fragen der Funktionen im Klaren sein.
Beim Preis sind scheinbar auch keine klaren Grenzen nach oben abgesteckt. Das Vergütungsspektrum reicht von 500 bis 50.000 Euro. Ob das immer gerechtfertigt ist und wie sie lernen eine Website richtig in Auftrag zu geben, erfahren Sie in einer einfachen Schritt für Schritt Anleitung.
Das Bestellen einer guten Website kann sehr schwierig sein
Es ist nicht so, dass die Agenturen, die mit der Erstellung einer Website beauftragt werden, es nicht gut genug könnten. Das Problem liegt hier einmal mehr bei Ihnen. Sie verstehen viel von Ihrer Branche, sie bauen Häuser, verkaufen Produkte oder braten die saftigsten Steaks der Welt. Auf diesen Gebieten sollte ihnen auch keiner so schnell etwas vormachen.
Aber leider verstehen Sie gar nichts von guten Websites. Erzählt Ihnen ein Webdesigner von Farben, Trends, CMS oder responsive Webdesign – haben Sie nur zwei Möglichkeiten. Ihm das abzukaufen oder nicht. Deshalb laufen Sie die Gefahr zu viel zu bezahlen, eine falsche Funktionalität oder ein Design zu bekommen, was Ihren Erwartungen nicht entspricht. Das liegt selten an der Unehrlichkeit, Inkompetenz oder mangelnder Professionalität der Webdesign Agentur, nein. Sie beide sprechen nur verschiedene Sprachen.
Da sie nicht genau wissen, wie eine Website richtig bestellt wird, haben Sie in der Agentur eine denkbar schlechte Ausgangsposition. Nachfolgend finden Sie Informationen, die Ihnen helfen, eine hochwertige Website richtig in Auftrag zu geben und auf Augenhöhe mit Agenturen zu kommunizieren:
- Wie Sie den Zweck und die Ziele einer Website definieren
- Wie die erforderliche Funktionalität der Website bestimmt wird
- Ausführung der Website
- Welches CMS Sie benötigen
- Wie Sie mehr über die technischen Eigenschaften erfahren
- Wo Sie eine Website bestellen können
- Ob es sich für Sie lohnt, eine Website selber zu erstellen
- Wie sieht das weitere Internetmarketing aus
- Wie viel Budget müssen Sie aufwenden
Schritt 1: Ermitteln Sie, wofür Sie eine Website benötigen
Wenn Sie sich im Klaren darüber sind, wie sie eine Website genau ausgestalten möchten, dann haben Sie schon ein gutes Stück auf dem Weg zu einer guten Website geschafft. Besteht die Klarheit über den Zweck der Website, ermöglicht das sowohl dem Auftraggeber als auch dem Entwickler Aufgaben zu planen und sie Schritt für Schritt umzusetzen.
Ist das nicht der Fall und die Website wird nur bestellt, weil „es sich so gehört“, besteht die Gefahr dass Sie in die Falle tappen und Sie für Ihren Bereich sinnlose Funktionen kaufen.
- Vielleicht auch noch ein Forum
- Vielleicht auch noch eine zusätzliche Navigation
- Vielleicht auch noch diese Icons im Footer
- Vielleicht die Farben noch abdunkeln etc
Je genauer Sie bei der Ausarbeitung der Website sind, desto mehr Zeit und auch Geld sparen Sie ein.
Die Ausarbeitung einer Website
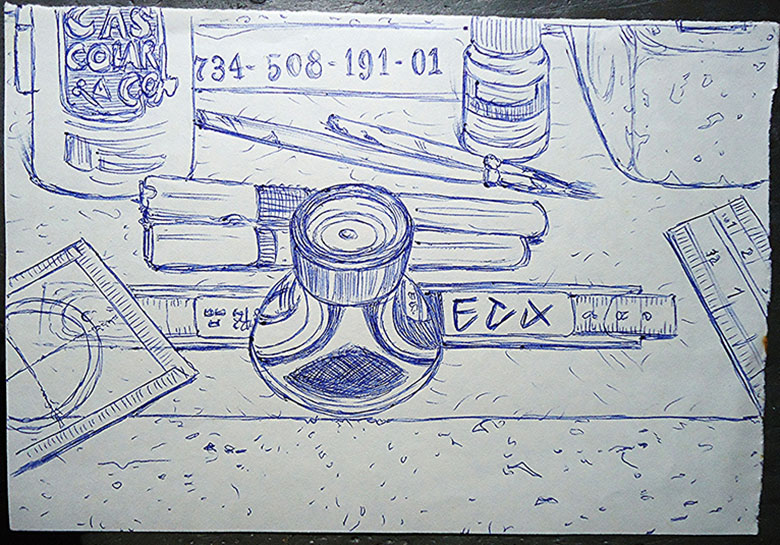
Die Ausarbeitung einer Website und Zielsetzung lässt sich am besten mit Hilfe einer Skizze visualisieren. Notieren Sie auf einem Papier, welche Ziele Sie mit welchen Mitteln erreichen möchten. Hier ist es sinnvoll und notwendig, mögliche Probleme dabei zu versehen, die angegangen werden müssen.
So ausgearbeitet und im Klaren über die Ausrichtung einer Webpräsenz, verfügen Sie über eine sehr viel bessere Verhandlungsposition bei einer Webagentur.
Eine Website, die Geld verdient
Wenn Sie eine Business-Website brauchen, dann haben Sie in dem Glück, dass hier zumindest die Zielsetzung klar ist. Diese Website muss – im Vergleich zu diversen informativen Angeboten – Ihnen helfen, Geld zu verdienen und Ihre Umsätze zu steigern.
Um richtig zu sehen, was Ihnen hilft, Umsatz und Konversion anzukurbeln, sollte man hier seine Ziele möglichst genau formulieren und sie nach der Frage richten: „Was getan werden muss, um die Gewinne der Website zu erhöhen?“
Die zukünftigen Aufgaben Ihrer konvertierenden Website können beispielsweise sein:
- neue Kunden gewinnen
- die Möglichkeit realisieren, Produkte online zu verkaufen
- Die Wirksamkeit des Marketings erhöhen
Diese Aufgabe kann in viele Teilaufgaben unterteilt werden:
- den Verkaufstrichter erweitern
- ein treues Auditorium schaffen
- die Kosten zur Kundengewinnung zu reduzieren und den ROI zu erhöhen
- die Werbebanner-Blindheit mit Content-Vermarktung überbrücken
- die Kosten für Marketing und Werbung offline reduzieren
- potenziellen und bestehenden Kunden den Zugang zu zuverlässigen Informationen liefern
- geografische Grenzen überwinden
- Präsentation von Bildern und Beschreibungen der Produkte, Portfolio, Kundenliste und abgeschlossenen Projekten
- dem Auditorium die s.g. sozialen Beweise liefern
- Verbesserung der Qualität im Kunden-Service
- den spezifischen Bedürfnissen des Publikums gerecht zu werden
Ein Beispiel:
Angenommen, Sie möchten eine Website für eine Zahnklinik in Auftrag geben. Das eigentliche Ziel besteht darin, mit der Website Kunden zu akquirieren und Umsätze zu machen. Konkreter lässt sich dieses Vorhaben in folgende Zwischenziele unterteilen:
- Breites Auditorium über die Klinik, Ärzte und Leistungen informieren
- Vertrauen aufbauen
- Kundenakquise online. Klickwerbung, SEO, optimale lokale Auffindbarkeit in diversen Kanälen
- Service verbessern. Feedback ermöglichen, Terminvereinbarung online, eine Frage stellen

Dentist. Bildquelle: flickr / Rodrigo do Val Ferreira / CC BY 2.0
Die Liste kann so fortgesetzt werden. Aber man kann sich auch an bekannten Websites orientieren und sich hier inspirieren lassen, um Vergleiche zu der eigenen Ausrichtung zu ziehen.
Neben der reinen Informationsvermittlung, die von einer Website an die Besucher ausgeht, kann und sollte auch der Aufbau eines Vertrauens einhergehen. Zur Kundengewinnung online eignen sich content-bezogene Werbung, im Suchmaschinenmarketing, einschließlich der lokalen Suche. Präsentieren Sie sich hier schon in einer Art und Weise, die Ihrem Unternehmen entspricht und es gut darstellt. Bieten Sie auf den ersten Blick die Möglichkeit Ihre Leistungen einzusehen.
Haben Ihnen die Angebote der Mitbewerber vielleicht gefallen, ist es durchaus sinnvoll sie zu skizzieren, was bei der Formulierung der Ziele sehr hilfreich sein kann. So ausgestattet, wird es Ihnen leichter fallen auf Augenhöhe zu kommunizieren.
Schritt 2: Bestimmen Sie die erforderliche Funktionalität der Site
Ein Bereich, der ein sehr einfacher Schritt ist. Nehmen Sie ein Blatt Papier und machen Sie sich einen Überblick über die Funktionen der Website. Formulieren Sie Fragen zu den Aufgaben.
Stellen Sie sich diese Fragen:
- Welche Funktionen brauchen Sie, um das Publikum mit der Website zu informieren?
- Welche Funktionen werden benötigt, um neue Kunden zu gewinnen?
- Was soll eine Website enthalten, um die Qualität und den Service für den Nutzer zu verbessern?
Beantworten Sie die Fragen zunächst selber. Später ziehen Sie vielleicht die Agentur mit hinzu oder auch mögliche Angestellte Ihres Unternehmens.
Das könnte beispielsweise erforderlich sein, um Kunden über bestimmte Funktionen zu informieren:
- Es muss bestimmte Bereiche geben. Hierzu zählen Kontakte, Arbeits- und Öffnungszeiten, Lieferungs- und Zahlungsbedingungen, aber auch Produktlisten.
- Ein Blogbereich oder Bereich mit nützlichen Publikationen
- Präsentation von Werbeangeboten oder Produktneuheiten präsentieren
- Lizenzen, Zertifikate, Preise, Kundenlisten und gegebenenfalls soziale Beweise an prominenter Stelle
Beachten Sie, dass Sie alle aufgezeichneten Funktionen mit Ihrem Webentwickler diskutieren und ihn am Prozess teilhaben lassen. So ist sichergestellt, dass alle Arbeitsschritte ineinander greifen. Wird Ihnen etwas angeboten, wovon Sie nichts wissen oder verstehen? Haben Sie Zweifel? Lassen Sie sich Zeit zum Nachdenken und informieren Sie sich darüber.

Entwurf. Bildquelle: flickr / MAURO CATEB / CC BY 2.0
Schritt 3: Bestimmen Sie, wie die Website aussehen sollte
Dies ist einer der schwierigsten Schritte. Warum? Jeder hat seine eigene Vorstellung von einer guten Website. Geschmäcker sind hier so unterschiedlich, wie es Designer gibt.
Keine Website, die so konzipiert wird, kann dabei allen Kundenvorstellungen gerecht werden. Jedoch sollte sie einen Großteil Ihrer Besucher abholen. Grundsätzlich muss man an dieser Stelle sagen, dass man schon seine Ideen verwirklichen kann und sollte, um authentisch zu sein, aber die Interessen des Zielpublikums auf keinen Fall missachten sollte.
Um mit den Entwicklern ein Design zu entwickeln, müssen Sie zwei Probleme lösen. Bestimmen Sie zunächst ein geeignetes Layout der Website. Zweitens, füllen Sie sie mit den geeigneten visuellen Komponenten.
Wie man ein Website-Layout auswählt
Verschiedene Seiten können aus verschiedenen Vorlagen bestehen. So können beispielsweise die Startseite und die Landingpage abweichen.
Die Seitenstruktur wirkt sich auf die Wahrnehmung der Inhalte aus. Wählen Sie ein Layout, das dabei helfen wird, die Aufmerksamkeit des Besuchers auf die wichtigen Informationen zu lenken.
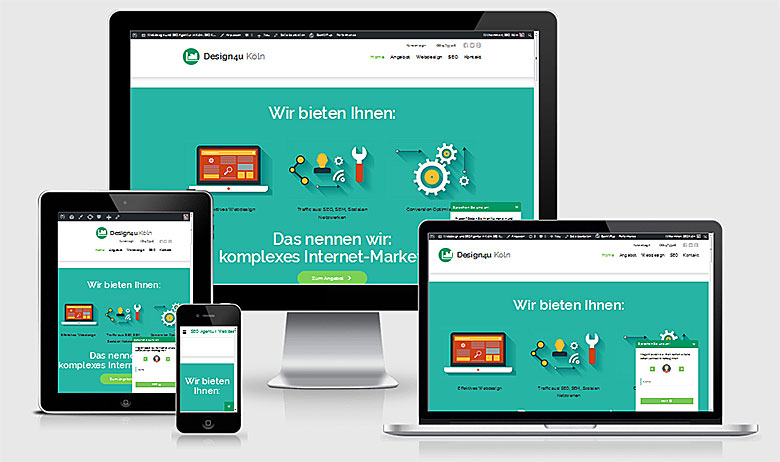
Unser Angebot: Webkonzepte von Design4u
Das Layout werden Sie zusammen mit dem Entwickler der Website grob definieren. Für das produktive Gespräch müssen Sie ein paar Punkte wissen und beachten:
- Für verschiedene Bereiche oder Unterseiten Ihrer Website können verschiedene Layouts verwendet werden. Zum Beispiel können die Startseite, die News-Seite und ein Werbe-Landing Page auf verschiedene Weise strukturiert werden
- Das Layout soll zu den Themen der Website passen und den Aufgaben entsprechen, die Seite löst. Für eine informative Website und ein Fotografen-Portfolio werden sich die Layouts schon wesentlich voneinander unterscheiden
- Die Seitenstruktur wirkt sich auf die Wahrnehmung von Inhalten aus. Wählen Sie ein Layout, das die Aufmerksamkeit des Publikums auf die wichtigsten Informationen lenkt
Typische Layouts (Wahrnehmungsmuster) sind folgende:
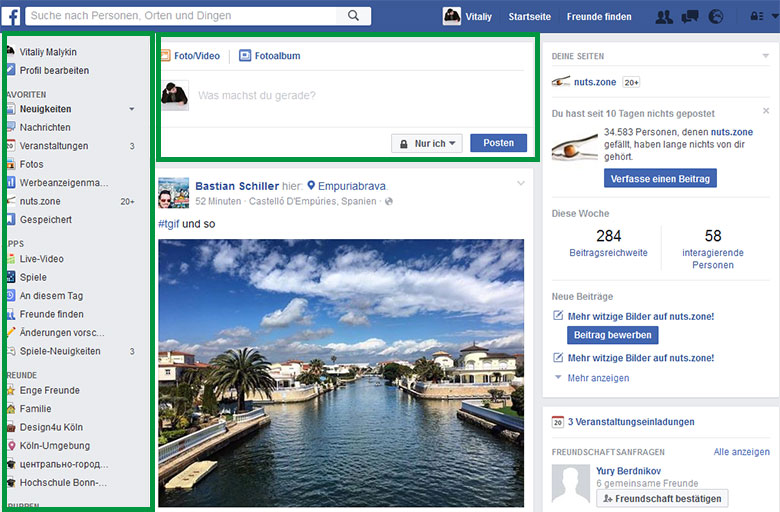
Wahrnehmungsmuster „F“
Würden Sie den Weg abzeichnen, den Besucher mit den Augen gehen, die zum ersten Mal auf einer Website sind und abzeichnen, würde man sehen, dass der Weg eine F-Form beschreibt. Als würde man eine Schablone über den Bildschirm legen.

Wahrnehmungsmuster-„F“. Quelle: facebook.com. Screenshot: 20.05.2016
Bei einem der ersten Schritte scannt der Benutzer von links nach rechts und von oben nach unten. Aus diesem Grund liegt die Aufmerksamkeit auf die Informationen, die in der Kopfzeile und der linken Spalte versehen sind, danach geht es in den Block mit Hauptinhalten. Diese Struktur eignet sich in besonderem Maße für Corporate Websites, Content-Projekte und für alle, denen es wichtig ist, dass Besucher schnell durch die Navigation finden und die gesuchten Informationen schnell finden.
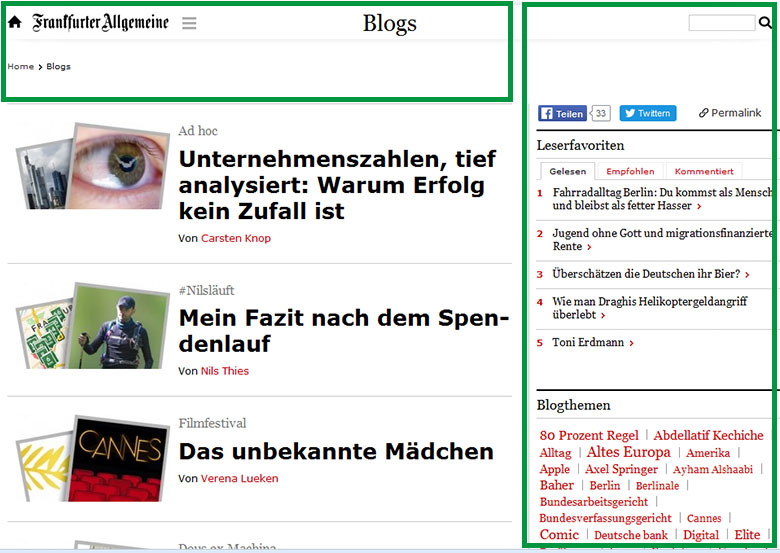
Wahrnehmungsmuster in Form der umgekehrten Buchstaben „r“
Ein Layout, das der Form der umgekehrten „r“ folgt ist gut geeignet, um Blogs, Content-Projekte, Publikationssites und allgemeine Websites darzustellen. Der Besucher scannt von links nach rechts und von oben nach unten – die Aufmerksamkeit wird somit in erster Linie auf Inhalte gelegt und danach erst auf die zusätzlichen Informationen.

Wahrnehmungsmuster-umbekehrtes-„r“. Quelle: blogs.faz.net. Screenshot: 20.05.2016
Ein Layout in Form der umgekehrten Buchstaben „r“ wird häufig auf Blog-Seiten gesehen.
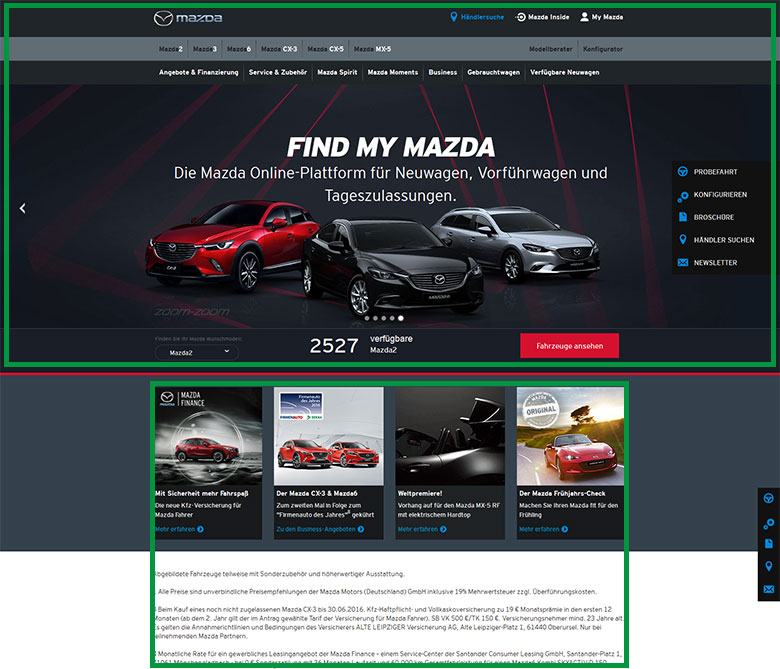
Wahrnehmungsmuster „T“
Sie werden wahrscheinlich blind ein Dutzend Seiten nennen, mit einem visuell schweren Header-Bereich und zentriertem Content-Bereich. Hintergrundinformationen, wie zum Beispiel ein Menü, eine Liste der Kategorien, sind Anmeldeformulare sind in der linken oder rechten Spalte.

Wahrnehmungsmuster-„T“. Quelle: mazda.de. Screenshot: 20.05.2016
Sie müssen sich natürlich nicht zwingend an diesen Wahrnehmungsmustern orientieren. Fragen Sie bei Ihre Webentwickler einmal nach, welche Struktur er für effektiv halten würde. Vergleichen Sie Websites miteinander, die Sie für gut halten. Was Sie mögen, könnte auch Ihren Kunden gefallen. Hierzu sollte immer mit der Agentur besprochen werden, wie Hauptseiten und etwaige Landingpages konzipiert sein sollten.
Nach einer Einigung über den Aufbau der Site, bleibt die Frage, ob ein adaptives Design geplant ist, da sich hier einige Features durchaus besser auswirken. Nicht jedes Webdesign ist gleichermaßen dazu geeignet, auch auf mobilen Endgeräten dargestellt zu werden.
Responsive Webdesign
Statische Layouts legen nahe, dass die Größe der Seitenelemente gleich bleiben und das bei allen Bildschirmen und Browsern. Entwickler nennen diese Lösung immer noch einfach und stabil. Jedoch wird eine mobile Darstellung immer wichtiger und Kunden gehen schon wie selbstverständlich davon aus, dass Webdesign responsive ist.

Responsive Webdesign
Wenn Sie trotzdem bei einem statischen Webdesign verbleiben möchten, sollten Sie es in Betracht ziehen, zusätzlich eine mobile Version der Website zu entwickeln.
Adaptives Design – fast schon ein Muss
Spricht man von einem so genannten Gummi-Layout, ist das ein Design, was auf den verschiedenen Bildschirmgrößen lediglich gestreckt wird. Das ermöglicht eine zweckmäßig dargestellte Anzeige. Das Adaptive Design geht darüber hinaus und stellt gewissermaßen eine erweiterte Version eines Gummi Layouts dar. Je nach Bildschirmgröße variieren hier die Inhaltsmodule. Beispielsweise kann ein dreispaltiges Layout in einer Desktopanwendung, auf einem Smartphones in einer Spalte angezeigt werden. Welche der Optionen Sie wählen sollten? Ganz klar, ein Adaptives Design.
Das Design der Site wählen
Dies ist einer der einfachsten Schritte für Sie, aber einer der schwierigeren für Entwickler. Dabei sind bestimmte visuelle Elemente und deren Platzierung nicht nur Geschmacksache, vielmehr kann die Farbgebung, Form und Position eines CTA-Buttons manchmal über Konversion entscheiden.
Dennoch sollte man nicht zu viel Zeit auf die Farbwahl und Schriften verwenden, das kann naturgemäß ein Designer sehr viel besser. Er kennt die Hintergrundfarben und geeigneten Kombinationen und Schriftgrößen. Möchten Sie es sich dennoch nicht nehmen lassen, sich auch an der Gestaltung zu beteiligen, dann beachten Sie bitte folgende Dinge:
- Bitten Sie den Webentwickler, die konstante Lesbarkeit der Inhalte zu gewährleisten. Gut ist es immer, wenn Sie gute Beispiele von anderen Sites vorzeigen, um das Ganze anschaulicher zu machen
- Werten Sie die potenzielle Conversion von Zielseiten aus. Denken Sie daran, dass diese Landingpages sehr wichtig sind. Landingpages enthalten nur das Nötigste an Informationen, um Konversion zu erzielen
- Achten Sie besonders auf das Design der Startseite
- Stellen Sie Fragen bzgl. Usability, also Benutzerfreundlichkeit Ihrer Website. Hier spielen Navigation, Formulare und Schaltflächen eine besonders große Rolle. Wenn Sie keine Erfahrungen über die Funktionen einer Website haben, sollten Sie das dem Webentwickler überlassen. Jedoch sollten Sie in Zukunft mehr über diesen sehr konversionsfördernden Bereich erfahren und durch A/B-Tests Anpassungen vornehmen
Lesen Sie unbedingt: Der ultimative Guide zur Konversionsoptimierung
Schritt 4: Wählen Sie das CMS
Ermitteln Sie zunächst einmal welches CMS das geeignetste für das eigene Projekt sein könnte oder ob Sie ganz darauf verzichten können. Laut einer aktuellen Web-Studie, laufen 41,9 Prozent aller Websites mit einem CMS, 58,1 Prozent verfügen nicht darüber.

CMS ist ein Motor. Bildquelle: flickr / Brian Snelson / CC BY 2.0
Seiten nur auf HTML bieten Ihnen die folgenden Vorteile:
- Die weitgehende Abwesenheit von Beschränkungen bei der Auswahl von Struktur, Design und Funktion
- Geringe Systemanforderungen. Seiten auf einer HTML-Basis laden schnell auch zu den Stoßzeiten
- Es muss kein CMS bezahlt werden
Die fehlende Anbindung an ein CMS ermöglicht es Entwicklern, die Ideen der Kunden in einer sehr einfachen Weise umzusetzen. Aber nur darauf zu setzen, kann sich auch ins Gegenteil umkehren. Denn Sie können selbstständig nichts mit dem Content machen und müssen dafür bezahlen, was Sie eigentlich sehr einfach selbst machen könnten und sollten.
Websites mit Content-Management-System bietet die folgenden Vorteile:
- CMS ermöglichen es ohne Programmierkenntnisse Inhalte zu erstellen und zu bearbeiten. Sie können weiterhin Veränderungen vornehmen und zwischenspeichern. Beispielsweise können so redaktionelle Inhalte erstellt werden, die dann zu einem späteren und vordefinierten Zeitpunkt veröffentlicht werden. Module, Plugins, Tools und Widgets bieten sehr sinnvolle Funktionalitäten.
- Sie können selbstständig Änderung in der Architektur, Funktionalität und Leistung der Website vornehmen. Natürlich brauchen Sie die Zeit, um die Administrationsmöglichkeiten vom CMS zu studieren, aber danach Sie können Menüs bearbeiten, Backups konfigurieren, Caching verwalten etc. ohne selbst am Code zu arbeiten.
Wählen Sie eine nur HTML-Version, sollte es sich um eine statische Seite handeln, auf der wenige oder kaum Änderungen erfolgen müssen (Visitenkarte). Wählen Sie ein CMS, wenn Sie die Möglichkeit gerne hätten, selbst am Content zu arbeiten. Wählen Sie ein CMS, wenn Sie nach der Websiteerstellung weitere Online Marketing Aktivitäten planen, da sie fast immer mit Content Marketing einhergehen.
Welches CMS? Die Auswahl ist groß
Wählen Sie eines der gängigen CMS aus. Wenn man Ihnen ein selbstentwickeltes CMS anbietet, lehnen Sie das ab. Anderen Entwicklern wird es nur mit einem erheblichen Zeitaufwand möglich, daran Änderungen vorzunehmen.
Sie benötigen ein Content Management System, mit dem jeder Entwickler ohne vorheriges Studieren arbeiten und Bugs oder Probleme beheben kann. Wählen Sie deshalb ein gängiges CMS, wessen Vorteile und Nachteile durch die Praxis gut bekannt und bestätigt wurden.
Folgende CMS wird man Ihnen möglicherweise anbieten:
WordPress
Ein sehr weit verbreitetes CMS, das sehr praktikabel ist und viele Funktionen aufweist. Von der großen Unternehmenswebsite, bis hin zum Onlineshop. Kaum eine Anwendung, die nicht auch mit WordPress zu realisieren wäre. WordPress ist sehr intuitiv aufgebaut.
Joomla
Das zweitbeliebteste CMS, nach WordPress. Es gilt als noch funktionaler, aber auch schwieriger zu bedienen. Experten glauben, dass es gerade für Online-Shops eine gute Wahl darstellt.
Drupal
Dieses CMS wird gerne eingesetzt, wenn es sich nicht um Standard-Anwendungen und Lösungen handelt. Es unterstützt auch komplexere Funktionen. Es ist jedoch in der Anwendung so aufgebaut, dass es nicht so ohne weiteres von jedermann anzuwenden ist. Sie können beispielsweise in WordPress oder Joomla fast jede Funktion über die Verwendung von Plugins einfügen, während hingegen bei Drupal ein Programmierer diese Aufgaben übernimmt.
OpenCart
OpenCart ist das WordPress für Online-Shops. Das Content-Management-System zeichnet sich durch seine Einfachheit aus, die individuell durch Plugins ausgestaltet werden kann. Es verfügt über alle Grundfunktionen, die es braucht um einen Onlinehandel zu organisieren.
Typo3, Contao, UMI, NetCat, ModX, Magento, aber auch diverse andere, bieten als CMS gute Funktionen. Vor der endgültigen Auswahl sollten Sie sich beraten lassen. Bei Ihrer Wahl sollte die gute Bedienbarkeit auch von anderen Mitarbeitern im Unternehmen gewährleistet sein.
Schritt 5: Einigen Sie sich auf zusätzliche Charakteristiken
Kurz zusammengefasst: die Website muss zum einen den Bedürfnissen seiner Nutzer entsprechen, zum anderen aber auch den Anforderungen der Suchmaschinen gerecht werden. Im Folgenden sind sich Entwickler aber darüber einig über welche grundlegenden Funktionen und Eigenschaften eine Website verfügen sollte:
- Korrekte Anzeige in gängigen Browsern
- Anpassung der Website an mobile Geräte – responsive und mobilefriendly
- Eine korrekte Sitemap sollte vorhanden sein und eine Datei robots.txt konfiguriert. In einigen CMS, wie beispielsweise Joomla oder WordPress, können eine Sitemap mit Hilfe von Erweiterungen erstellen und pflegen
- Die Website sollte eine akzeptable Ladezeit aufweisen
- Menschen- und suchmaschinenfreundliche URL. In Abhängigkeit des CMS wird dieses Problem mit Hilfe von Erweiterungen oder der richtigen Einstellung gelöst
- Duplicate Content Problem vermeiden
- Meta-Daten-Seiten sollten optimiert werden und für Sie erreichbar sein
- Die Funktion sollte bestehen, Codes für Dienste von Drittanbietern in das CMS einzubetten, beispielsweise Google Analytics etc
- Der Code soll valide sein
- Die Möglichkeit, grafische Inhalte einzufügen und zu verwalten. Beispielsweise die Größe von Fotos zu ändern, Namen oder Attribute zu vergeben oder zu ändern
- Die Verfügbarkeit von benutzerfreundlichen Funktionen, wie Kommentare, Social Buttons, Bewertungen, Suchfunktion, Feedback und eine übersichtliche Navigation
- Wenn es sich um eine Website für den internationalen Markt handelt, dann sollte es eine mehrsprachige Website sein
- Ein wichtiger Bereich ist Ressourcensicherheit. Der Schutz vor unbefugtem Zugriff, Backups, Schutz von Spam-Kommentaren
Lesenswert: Ladezeiten optimieren
Schritt 6: Legen Sie fest, wo Sie die Website bestellen
Sie können eine Agentur mit der Erstellung der Website betrauen, aber auch zu einem Freiberufler gehen. Beides kann Vor- und Nachteile mit sich bringen.
Webdesign Agentur
Warum sollten Sie mit Agenturen zusammenarbeiten? Hier sind die wichtigsten Gründe dafür:
- Agenturen bieten in der Regel einen umfassenden Service an. Sie müssen sich keine Gedanken über Hosting, technische Optimierung und Internet-Marketing machen, da diese Leistungen oft in einer Agentur zusammengefasst sind.
- Sie unterzeichnen einen Vertrag, indem alle Modalitäten gut geregelt sind.
- Möglicherweise werden Sie nicht mit dem Programmierer selber sprechen, sondern mit einem Manager oder Vertriebsmann. Das kann Vor- aber auch Nachteile mit sich bringen.
- Agenturen verfügen oftmals über die Möglichkeit Partner für diverse kostenpflichtige Third-Party-Komponenten zu werden. Es ist dann möglich über diesen Weg Vorteile, Rabatte oder zusätzliche Garantien dafür zu erhalten.
- In der Theorie bietet die Zusammenarbeit mit einer Agentur gewisse planerische Sicherheiten, die vielleicht Freelancer nicht in dem Maße leisten können. Beispielsweise bei krankheitsbedingten Ausfällen etc.
Freelance Webdesigner
Die Zusammenarbeit mit Freelancern hat seine Vorteile:
- Sie können sich den „Koordinationsaufschlag“ der Agentur bei der Erstellung eines Webprojektes sparen, da es vielfach in Ihrer Hand liegt. Sie finden selbst einen Webdesigner, einen Programmierer für HTML/CSS/CMS, einen Texter. Sie bezahlen sozusagen nicht den Vertriebler und die Sekretärin aus der Agentur.
- Oft ist es so, dass die Zusammenarbeit mit freien Mitarbeitern persönlicher ist und der Austausch auf direkterem Wege erfolgt. Auch im Ausland werden diese Dienstleistungen angeboten. Oftmals kostengünstiger, aber auch mit gewissen Risiken behaftet. Es besteht das Risiko, dass sie zahlen, aber im Gegenzug nichts erhalten.
- Sie kommunizieren direkt mit demjenigen, der das Webprojekt umsetzt. Ob es ein Vor- oder ein Nachteil ist, entscheiden Sie selbst.
Was sollte eine Agentur oder Freelancer mitbringen?
Ein guter Partner kann also in Agenturen, aber auch Freelancern gefunden werden. Egal wie Sie sich entscheiden, achten Sie auf folgendes:
- Erfahrung in der Durchführung ähnlicher Projekte, wie dem Ihren. Haben Sie sich für ein CMS entschieden? Es bietet sich an sich anzuschauen, wer welche Website wie erstellt hat. Sollten Sie sich bei der Auswahl von anderen Dingen leiten lassen, dann schauen Sie in die Referenzen und weiteren Ausführungen auf der Website.
- Schauen Sie, mit welchen CMS die Agentur oder der Freelancer arbeiten und bereits Erfahrungen aufweisen können.
- Über welche sozialen Beweise verfügt man. Das können Bewertungen, Kommentare, Bewertungen in Foren, soziale Netzwerke, Auszeichnungen und Zertifikate sein.
- Besteht die Möglichkeit direkt mit einem Entwickler zu sprechen?
- Sind nachfolgende Maßnahmen wie Support, oder Internet-Marketing aus derselben Hand möglich?
Schritt 7: Beurteilen Sie, ob Sie Ihre eigene Website selber erstellen können
Eine Website mit einem Baukastensystem wirklich selber zu erstellen, dürfte heutzutage niemanden überfordern. Eine Website zu erstellen, die ansprechend und zeitgemäß ist, sowie auch den Bedürfnissen einer Zielgruppe gerecht werden, dazu muss viel Zeit und Kraft aufgewendet werden.
Dennoch kann es bei einem kleineren Projekt durchaus auch mal angebracht sein, eine Website selber zu erstellen. In diesen bestimmten Fällen:
- Sie benötigen einen persönlichen Blog.
- Sie wollen eine sehr einfache Website mit ein paar statischen Seiten, Blogs und Kontaktdaten. Ihr Auditorium wird Ihnen die Mittelmäßigkeit verzeihen.
- Sie haben ein sehr kleines Unternehmen.
- Sie haben ein reines Inhaltsprojekt, mit den allerbesten, superinteressanten Artikeln. Dafür reicht das einfache Standard-Templates aus, weil Inhalte so toll sind, dass man sie auch so lesen wird.
- Sie verfügen über ein einzigartiges Produkt und haben deshalb so ein Alleinstellungsmerkmal, dass das Publikum zwangsweise auf die Website muss und es deshalb eine untergeordnete Rolle spielt, ob die Site gut oder nur mittelmäßig ist.
- Sie verfügen über viel freie Zeit und den Wunsch sich im Bereich Websiteerstellung weiterzubilden.
- Sie möchten um jeden Preis Geld einsparen.
Sie wissen und verstehen, dass die Websiteerstellung nur der Anfang für den Start in ein komplexes Internet-Marketing sein kann. Dann lesen Sie den nächsten Schritt weiter.
Schritt 8: Wie funktioniert und wer übernimmt anschließendes Online Marketing?
Sie können sich selber um das Internet-Marketing kümmern, aber auch die Aufgaben an Experten delegieren. Bevor Sie sich entscheiden, sollten Sie genau sehen, welche Maßnahmen enthalten sein können:
- Viele Routinearbeiten gruppieren sich um eine Website. Dazu zählt es seinen Hostinganbieter regelmäßig zu bezahlen, aber auch das CMS aktuell zu halten und zu pflegen. Entstehende technische Probleme beheben, aber auch auf aktuelle Anforderungen der Suchmaschinen zu reagieren.
- Die fortwährende Bewertung und neue Ausrichtung von Marketingmaßnahmen. Einsatz diverser Analytics-Tools.
- Regelmäßige Erstellung und Veröffentlichung von Inhalten.
- Social Media Marketing, Gastpostings und Newsletter.
- Suchmaschinen-Marketing und Content-Vermarktung.
- Möglicherweise andere Werbearten.
- Lead- und Sales-Analyse.
Mehr zu Kundenakquise im Internet und SEO-Basics von Design4u
Wenn Sie möchten, dass die Website sich auch dauerhaft am Markt positioniert, dann sollten Sie nachfolgendes Internetmarketing durchführen lassen.
Haben sie von der Websiteerstellung bis hin zu den anschließenden Marketingmaßnahmen alles in einer Hand, sprich bei einer Agentur gelassen, wird es leichter sein Maßnahmen umzusetzen. Man kennt so die Site allein schon durch die Entstehung besser.
Schritt 9: Der Weg zur Website – auch eine Frage des Preises
Sie werden die Anzeigen sicherlich schon einmal gesehen haben, in denen man verspricht Websites für sehr wenig Geld zu erstellen. Sind das alles unseriöse Angebote oder warum besteht ein derlei großes Preisspektrum?
Eine Online-Visitenkarte ist auch eine Website, die, wenn gut gemacht, durchaus auch ihre Berechtigung hat. Sicherlich ist auch klar, dass eine solche Site kaum eine der beschriebenen Leistungen aufweisen kann. Solche simplen Sites sind schnell und standardmäßig als Massenware und billig zu produzieren.
Sie bekommen eine Website sogar (fast) kostenlos. Auf wordpress.com, mit einer eigenen Domain für 18 US-Dollar jährlich.
Nehmen Sie jedoch einen Onlineshop, oder eine individuelle Website mit dem einzigartigen Design, dann werden ganz andere Bereiche tangiert. Da gibt es Plugins, Codes, CMS, Integration von Zahlungssystemen, Online-Kundendienste, Entwicklungen und vieles mehr. Das erfordert ein Budget, das oft auf über das hinaus geht, was kleine und mittlere Sites an Budget zur Verfügung haben.
Der Endpreis einer Website ist abhängig von seinen Eigenschaften: Funktionalität, Design, Inhaltsvolumen und weiteres. Des Weiteren darf nicht außer Acht gelassen werden, dass Budget auch in nachfolgende Ressourcen-Entwicklung und Internet-Marketing gehen muss.

Happy (mit der neuen Website). Bildquelle: flickr / Carmela Nava / CC BY 2.0
Wie bestellt man also eine Website richtig?
Beginnen Sie mit einem Brainstorming: definieren Sie klar, welche Aufgaben Sie mit Hilfe der Website lösen möchten. Dies hilft Ihnen, die erforderliche Funktionalität zu definieren. Dann läuft alles wie am Schnürchen: Sie beschreiben das aus Ihrer Sicht ideale Design, wählen das CMS aus, definieren erforderliche Spezifikationen und Features.
Dann werden Sie verstehen, ob Sie das aus eigener Kraft schaffen oder Sie wenden sich lieber an die Profis. Es bleibt die letzte Sache – zu entscheiden, wer das Internet-Marketing übernimmt und wie viel Geld Sie für das Projekt benötigen.
Teilen Sie Ihre Erfahrungen mit uns! Sagen Sie uns was Ihrer Meinung nach, berücksichtigt werden sollte und wie Ihre Erfahrungen sind. Schreiben Sie gerne Kommentare oder Vorschläge.



 Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen  Punktlandung: Warum Landing Pages auch für Websites wichtig sind
Punktlandung: Warum Landing Pages auch für Websites wichtig sind
Hinterlasse als Erster einen Kommentar